How to host a webpack-based project with Firebase Hosting while maintaining functionality?
I’m trying to host my social media-like web app on Firebase Hosting. My project uses Webpack for bundling and includes HTML, CSS, and JavaScript(firebase) files. However, I’m facing issues with maintaining the functionality of my app after deploying it to Firebase.
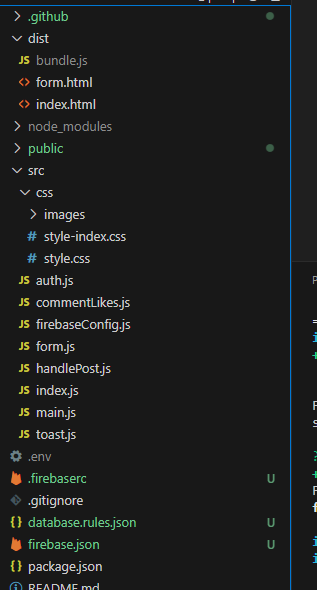
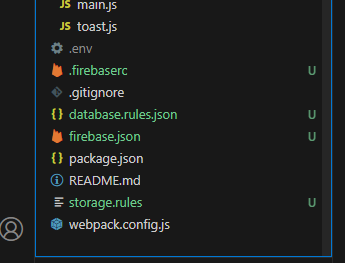
This is my project structure


- I configured Firebase Hosting and copied my dist/ files into the public/ folder.
- Result: The website loads, but functionality breaks because the bundled files are not connected to the src/ files.
- I considered moving all my dist/ and src/ files into the public/ folder to maintain the directory structure.
- Problem: It seems unconventional and messy, and I’m unsure if this approach works with Firebase Hosting.
It seems that you are confusing the public directory of firebase with public directory in your source code.
You do not need to copy your dist directory to public directory. Instead, update Firebase hosting config to treat dist directory as root instead of public directory.
Secondly, dist files are sufficient in themselves. They do not require connecting back to your src directory. If that is the case, then you are doing something wrong during the build.
As per the image shared in comments, you are ignoring all files in firebase.json. remove */. Line.
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices