Getting the class name to show up in the console when using Resig's Simple JavaScript Inhertiance
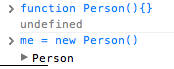
I'm using Resig's Simple JavaScript Inheritance to create my classes. The only thing I don't like about it so far is that when I log an object created with this library to the console, it's name is simply "Class". My question is whether there is a way to modify his code so that I get the actual class name in the console instead. Here's an example from Chrome's console:

I would really like that name "Class" to be the actual name of the class I've created, in the way it would if you did the following:

I believe I know the reason why this happen's with Resig's library: the actual constructor function is simply named "Class". Here's the code for his library:
(function(){
var initializing = false,
// Determine if functions can be serialized
fnTest = /xyz/.test(function(){xyz;}) ? /\b_super\b/ : /.*/;
// Create a new Class that inherits from this class
Object.subClass = function(prop) {
var _super = this.prototype;
// Instantiate a base class (but only create the instance,
// don't run the init constructor)
initializing = true;
var proto = new this();
initializing = false;
// Copy the properties over onto the new prototype
for (var name in prop) {
// Check if we're overwriting an existing function
proto[name] = typeof prop[name] == "function" &&
typeof _super[name] == "function" && fnTest.test(prop[name]) ?
(function(name, fn){
return function() {
var tmp = this._super;
// Add a new ._super() method that is the same method
// but on the super-class
this._super = _super[name];
// The method only need to be bound temporarily, so we
// remove it when we're done executing
var ret = fn.apply(this, arguments);
this._super = tmp;
return ret;
};
})(name, prop[name]) :
prop[name];
}
// The dummy class constructor
function Class() {
// All construction is actually done in the init method
if ( !initializing && this.init )
this.init.apply(this, arguments);
}
// Populate our constructed prototype object
Class.prototype = proto;
// Enforce the constructor to be what we expect
Class.constructor = Class;
// And make this class extendable
Class.subClass = arguments.callee;
return Class;
};
})();
You'll find the Class() function about 2/3 of the way down. Does anyone know how to modify this code so that you get the actual name of the class in the console?
Toss in a change to Person.prototype.constructor when you're creating Person:
var Person = (function() {
var myConstructor = Class.extend({
init: function(isDancing){
this.dancing = isDancing;
},
dance: function(){
return this.dancing;
}
});
myConstructor.prototype.constructor = function Person(){};
return myConstructor;
}());
I don't think you could do it from within the Simple JavaScript Inheritance. You'd need the Person.prototype.constructor to be a named function, and I don't think you can name a function without eval... and you have too much rep for me to explain why you shouldn't do that ;)
No promises this doesn't screw something up elsewhere though :P
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices