jqueryjqgridtreegrid
is it possible to set alternate row backcolor on a jqgrid Treegrid
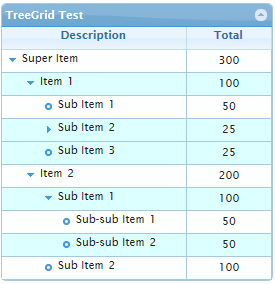
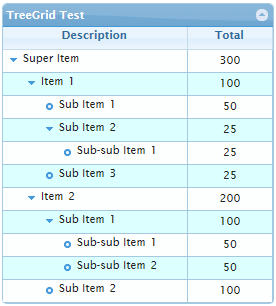
i am starting to play around with jqGrid Treegrid but i don't see anyway to set alternative row back color. Is this possible?
Solution
If you mean altRows and altclass parameters, then there not works. To be exactly at the tree grid initialization time (inside of setTreeGrid) some jqGrid parameters will be reset. How you can see here the value of the altRows parameter will be set to false. The reason of the change would be clear if you imagine that expanding/collapsing of tree nodes can change the order of the tree items so you would be have

from the original tree

UPDATED: A workaround is always exist. See the demo with the following code:
var resetAltRows = function () {
// I think one can improve performance the function a little if needed,
// but it should be done the same
$(this).children("tbody:first").children('tr.jqgrow').removeClass('myAltRowClass');
$(this).children("tbody:first").children('tr.jqgrow:visible:odd').addClass('myAltRowClass');
};
$("#tree").jqGrid({
url: 'AdjacencyTreeAltRows.json',
datatype:'json',
mtype:'GET',
colNames: ["ID", 'Description', "Total"],
colModel: [
{name:'id', index:'id', width: 1, hidden: true, key: true},
{name:'desc', width:180, sortable:false},
{name:'num', width:80, sortable:false, align:'center'}
],
treeGridModel:'adjacency',
height:'auto',
//altRows: true,
//altclass: 'myAltRowClass',
rowNum: 10000,
treeGrid: true,
ExpandColumn:'desc',
loadComplete: function() {
var grid = this;
resetAltRows.call(this);
$(this).find('tr.jqgrow td div.treeclick').click(function(){
resetAltRows.call(grid);
});
$(this).find('tr.jqgrow td span.cell-wrapper').click(function(){
resetAltRows.call(grid);
});
},
ExpandColClick: true,
caption:"TreeGrid Test"
});
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices