javascriptreact-nativenavigator
ERROR Error: The component for route 'ViewPayments' must be a React component. For example:
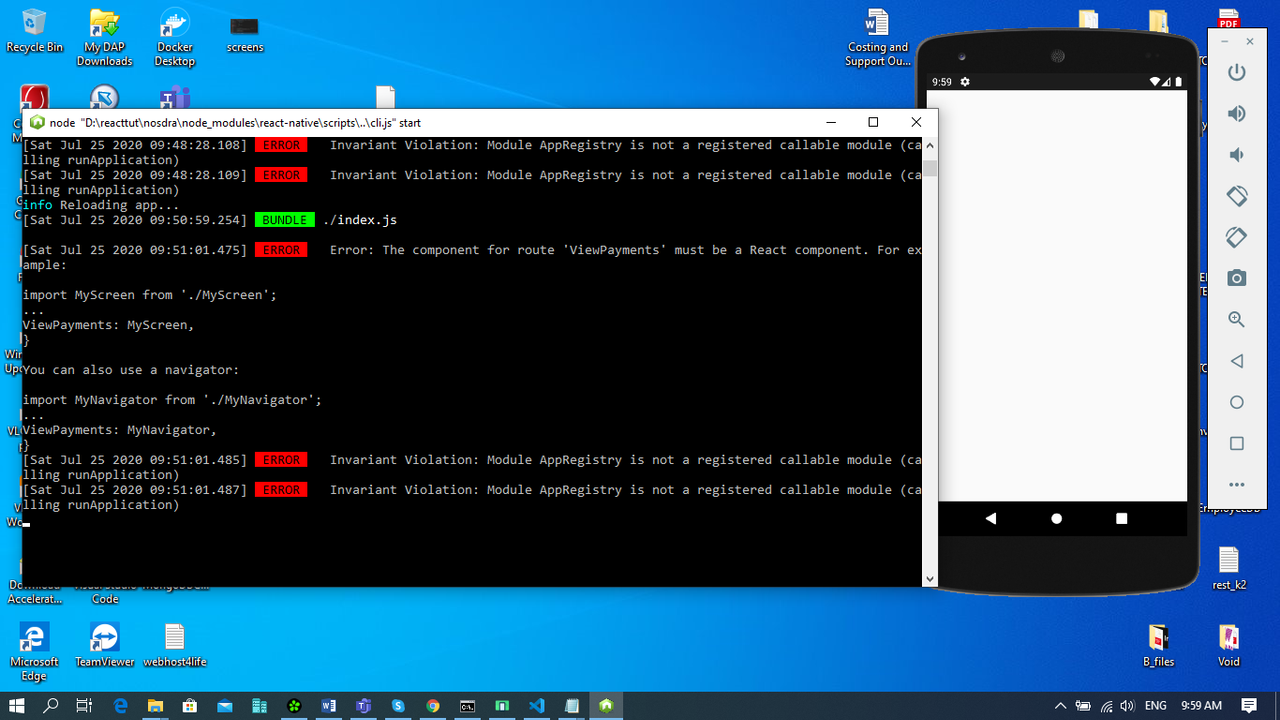
I am getting this Error
[Sat Jul 25 2020 09:51:01.475] ERROR Error: The component for route 'ViewPayments' must be a React component. For example:
import MyScreen from './MyScreen';
...
ViewPayments: MyScreen,
}
You can also use a navigator:
import MyNavigator from './MyNavigator';
...
ViewPayments: MyNavigator,
}
[Sat Jul 25 2020 09:51:01.485] ERROR Invariant Violation: Module AppRegistry is not a registered callable module (calling runApplication)
[Sat Jul 25 2020 09:51:01.487] ERROR Invariant Violation: Module AppRegistry is not a registered callable module (calling runApplication)
I am wondering why this Error this is what My Codes for the App.js Looks like.
import React, { Component } from 'react';
import { View, Text , TouchableOpacity } from 'react-native';
import {createAppContainer, createSwitchNavigator} from 'react-navigation';
import {createStackNavigator} from 'react-navigation-stack';
import {createDrawerNavigator} from 'react-navigation-drawer';
import Icon from 'react-native-vector-icons/FontAwesome';
import SplashScreen from './src/SplashScreen';
import ViewPayments from './src/ViewPayments';
import RegisterNewTruck from './src/RegisterNewTruck';
import Payments from './src/Payments';
const ViewPaymentsNavigator = createStackNavigator({
'ViewPayments':{
navigationOptions: ({navigation}) => ({
headerLeft: () => (
<TouchableOpacity
style={{marginLeft: 20}}
onPress={() => navigation.toggleDrawer()}>
<Icon name="indent" size={25} /></TouchableOpacity>
)})
},
});
const RegisterNewTruckNavigator = createStackNavigator({
'RegisterNewTruck':{
navigationOptions: ({navigation}) => ({
headerLeft: () => (
<TouchableOpacity
style={{marginLeft: 20}}
onPress={() => navigation.toggleDrawer()}>
<Icon name="indent" size={25} /></TouchableOpacity>
)})
},
});
const PaymentsNavigator = createStackNavigator({
'Payments':{
navigationOptions: ({navigation}) => ({
headerLeft: () => (
<TouchableOpacity
style={{marginLeft: 20}}
onPress={() => navigation.toggleDrawer()}>
<Icon name="indent" size={25} /></TouchableOpacity>
)})
},
});
const DrawerNavigator = createDrawerNavigator({
ViewPayments: {
navigationOptions: {
drawerLabel: 'View Payments',
},
screen: ViewPaymentsNavigator,
},
RegisterNewTruck: {
navigationOptions: {
drawerLabel: 'Register New Truck',
},
screen: RegisterNewTruckNavigator,
},
Payments: {
navigationOptions: {
drawerLabel: 'Make Payments',
},
screen: PaymentsNavigator,
},
});
const AppSwitchNavigator = createSwitchNavigator({
'SplashScreen' : {screen: SplashScreen},
'Drawer' : {screen: DrawerNavigator}
},
{
initialRouteName: 'SplashScreen'
})
const App = createAppContainer(AppSwitchNavigator);
export default App;
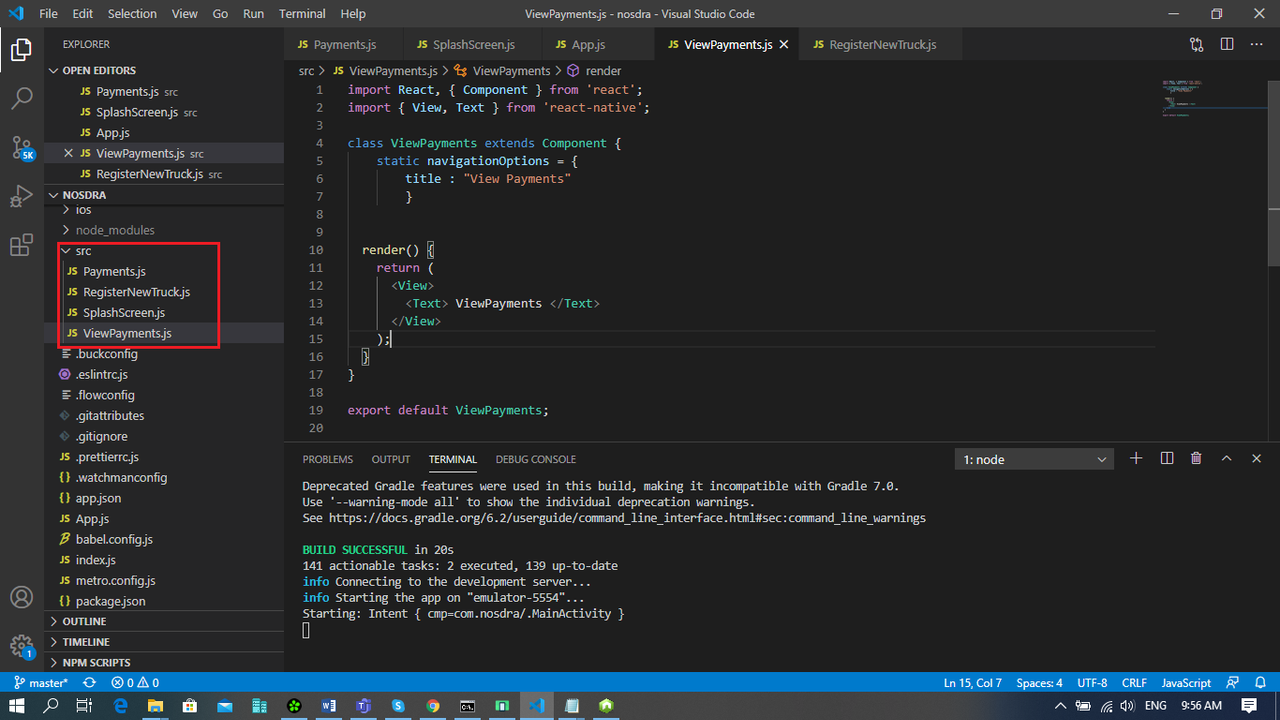
The ViewPayments Looks Like this :
import React, { Component } from 'react';
import { View, Text } from 'react-native';
class ViewPayments extends Component {
static navigationOptions = {
title : "View Payments"
}
render() {
return (
<View>
<Text> ViewPayments </Text>
</View>
);
}
}
export default ViewPayments;
Everything seems fine, I even have this as a screen,
Please What is apparently wrong? I have sought and tried several things I saw on the internet to no avail, what appears to be wrong in this Case?
And When I compile , i get this as an Error in Return
Solution
I have solved the issue. The problem happens to be that I did not include screen in the source. For Example :
const ViewPaymentsNavigator = createStackNavigator({
'View Payments':{screen: ViewPayments,
navigationOptions: ({navigation}) => ({
headerLeft: () => (
<TouchableOpacity
style={{marginLeft: 20}}
onPress={() => navigation.toggleDrawer()}>
<Icon name="menu" size={25} /></TouchableOpacity>
)})
},
});
Adding this, it displays fine without Worries.. Thanks Everyone
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices