javascripthtmlcssevent-looprequestanimationframe
requestAnimationFrame appears to be invalid
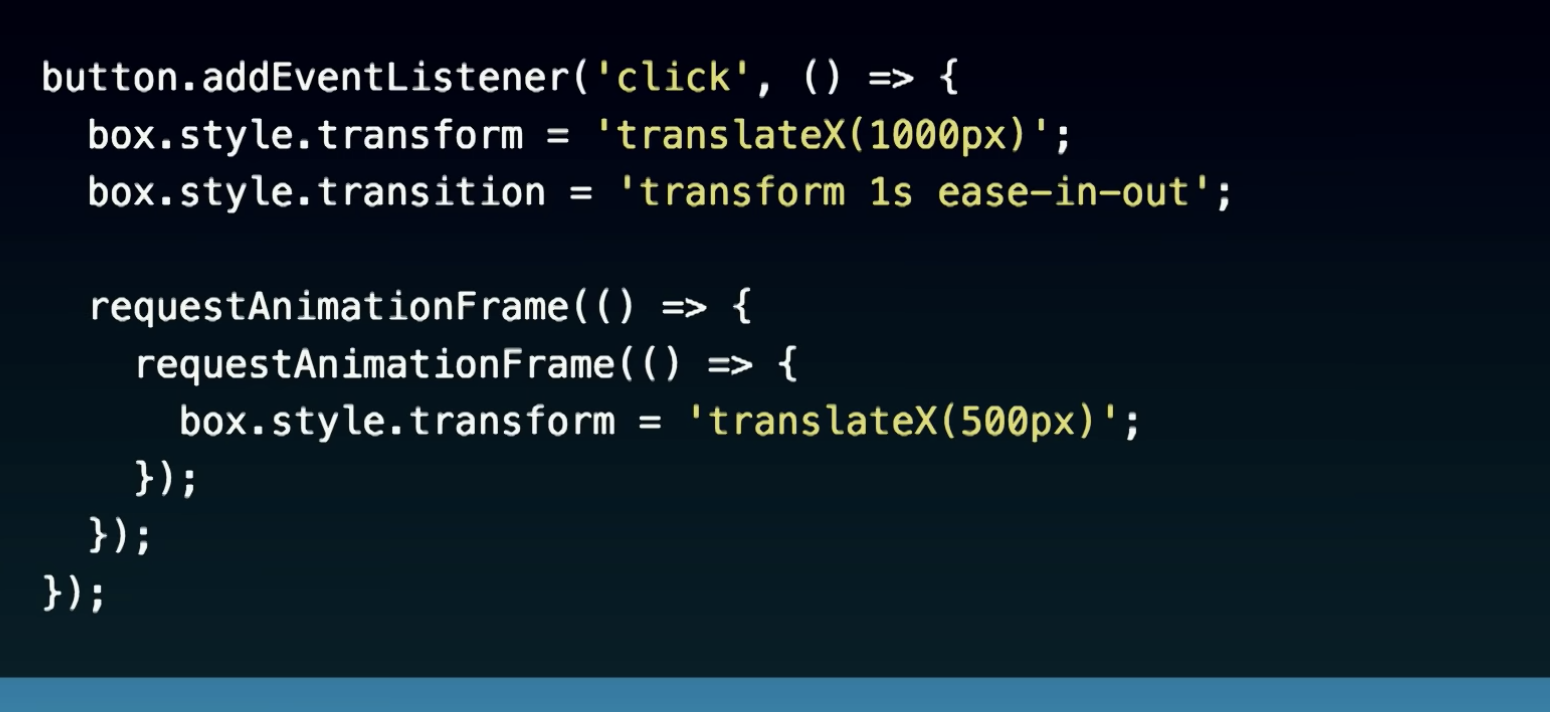
I watched Jake Archibald's talk recently. He gave an example in his speech where he says to use requestAnimationFrame twice to delay applying a CSS style to perform a CSS animation.
See https://youtu.be/cCOL7MC4Pl0?t=1337
I reproduced the example to test it, but without luck:
The box will move directly to a position of 500px, instead of going from 1000px to 500px.
Jake Archibald's a solution was proposed. use a two-layer nested requestAnimationFrame

But it doesn't seem to work for me. Why?
Here is the code snippet that should work but doesn't:
const box = document.getElementById("box");
box.addEventListener("click", ()=>{
box.style.transform = 'translateX(500px)';
box.style.transition = 'transform 1s ease-out';
requestAnimationFrame(()=>{
requestAnimationFrame(()=>{
box.style.transform = 'translateX(250px)';
});
});
});#box {
background-color: salmon;
height: 100px;
width: 100px;
cursor: pointer;
}<div id="box">box</div>Solution
Something like this ?
const box = document.getElementById("box");
box.addEventListener("click", ()=>{
box.style.transform = 'translateX(500px)';
requestAnimationFrame(()=>{
box.style.transition = 'transform 1s ease-out';
requestAnimationFrame(()=>{
box.style.transform = 'translateX(250px)';
});
});
});#box {
background-color: salmon;
height: 100px;
width: 100px;
cursor: pointer;
}<div id="box">box</div>- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices