javascriptreactjstypescriptmedia-source
Using MediaSource to stream a video file in a React component
I'm trying to stream a video file using Javascript's MediaSource API in a React component.
Here's my component:
const RawPlayer: React.FC= () => {
const videoRef = useRef<HTMLVideoElement>(null);
useEffect(() => {
const mimeCodec = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"';
if (videoRef.current && MediaSource.isTypeSupported(mimeCodec)) {
const myMediaSource = new MediaSource();
const url = URL.createObjectURL(myMediaSource);
videoRef.current.src = url;
myMediaSource.addEventListener('sourceopen', () => {
const videoSourceBuffer = myMediaSource.addSourceBuffer(mimeCodec);
videoSourceBuffer.addEventListener('error', console.log);
// this is just an express route that return an mp4 file using `res.sendFile`
fetch('http://localhost:3001/video/bC4Zud78/raw').then((response) => {
return response.arrayBuffer();
}).then((videoData) => {
videoSourceBuffer.appendBuffer(videoData);
});
});
}
});
return (
<video ref={videoRef} controls />
);
};
Strangely it doesn't work. When I go on the page, there's a spinner on the video, the spinner disappear then nothing happens.

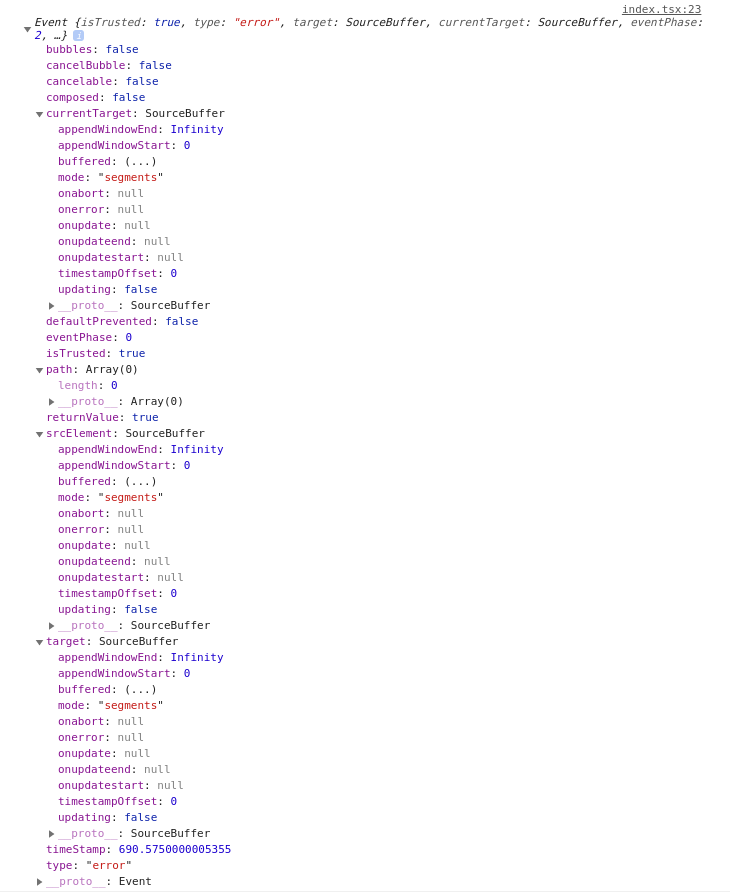
This error listener:
videoSourceBuffer.addEventListener('error', console.log);
Log this:

Which is not really an error.
Here's a reproduction: https://github.com/AnatoleLucet/react-MediaSource
The code is in src/App.tsx
Solution
The issue was the file format I recieve from the api. If I try with this file in my fetch it works perfectly!
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices