javascriptnode.jsexceljs
how to style header of exported file using excelJs
How can I custom style like border,color, width etc, of creating header in excelJs ?
I can style the rows of the sheet but not the header
fDay = days[0].charAt(0)
sDay = days[1].charAt(0)
sheet.columns = [
{header: 'Num', key: 'id'},
{header: 'Nom prenom', key: 'name'},
{header: 'Date de naissance', key: 'birthday'},
{header: fDay+'1', key: fDay+'1', style: {border: 'thin'}},
{header: sDay+'1', key: sDay+'1'},
{header: fDay+'2', key: fDay+'2'},
{header: sDay+'2', key: sDay+'2'},
{header: fDay+'3', key: fDay+'3'},
{header: sDay+'3', key: sDay+'3'},
{header: fDay+'4', key: fDay+'4'},
{header: sDay+'4', key: sDay+'4'},
{header: fDay+'5', key: fDay+'5'},
{header: sDay+'5', key: sDay+'5'},
]
$.each(dataPlayers, (index, player)=>{
row = sheet.addRow({id: player.id, name: player.Prenom+' '+player.Nom, birthday: getShortDate(player.DateNaissance)})
row.eachCell(function(cell) {
cell.border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
})
})
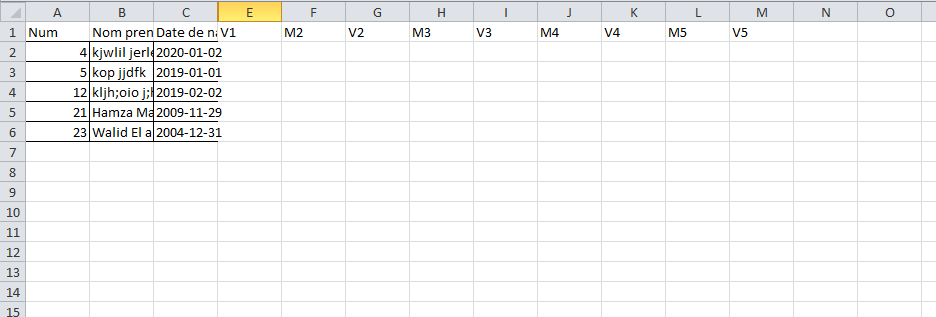
the result is like this

Solution
So, the way that I found is to create all the rows and then iterate each cell of each row to apply a style on it or on the row it self :
sheet.eachRow({ includeEmpty: true }, function(row, rowNumber){
row.eachCell(function(cell, colNumber){
cell.font = {
name: 'Arial',
family: 2,
bold: false,
size: 10,
};
cell.alignment = {
vertical: 'middle', horizontal: 'center'
};
if (rowNumber <= 10) {
row.height = 20;
cell.font = {
bold: true,
};
}
if (rowNumber >= 10) {
for (var i = 1; i < 14; i++) {
if (rowNumber == 10) {
row.getCell(i).fill = {
type: 'pattern',
pattern:'solid',
fgColor:{argb:'C7C7C7'}
};
}
row.getCell(i).border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
}
}
});
});
using the documentation of excelJS to use the style properties
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices