Bulma table rows not spanning full width
I have a is-fullwidth Bulma table in my angular7 app which works fine. But now I need to add a angular component inside each row, and td tags lies inside that component. But when I do that, table rows not spans to its full width.
<table class="table is-fullwidth">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows">
<app-table-row [details]="row">
</app-table-row>
</tr>
</tbody>
</table>
table-row.component.html
<td>
<div *ngIf="!showField"> {{ details.name }} </div>
<div *ngIf="showField" class="field">
<div class="control">
<input [value]="details.name" class="input" type="text">
</div>
</div>
</td>
<td>{{ details.address }}</td>
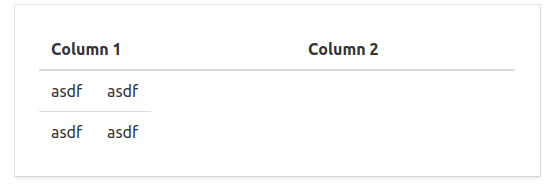
This outputs the following

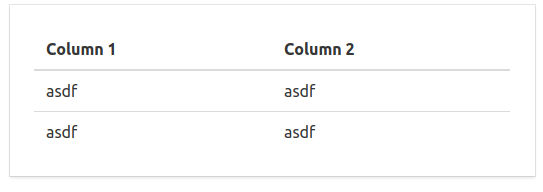
if I remove the angular component and add tds normally, it spans correctly. Like this.

Why is it not work when angular component added? And how should I fix it?
The reason this is happening is probably because the td elements are not direct children of the tr, but children of the app-table-row component.
Not sure that it would make sense in your case, but you can change the selector property in the app-table-row component to select the tr itself, like so:
@Component({
selector: 'tr[app-table-row]',
...
})
export class AppTableRowComponent {}
And use it like this:
<table class="table is-fullwidth">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows" app-table-row [details]="row">
</tr>
</tbody>
</table>
This way the app-table-row is not a separate node in the DOM.
- Simple frame by frame video decoder library
- GCC no longer implements <varargs.h>
- Contents of IO buffer unknown == unsafe?
- Avoiding strcpy overflow destination warning
- Sort program not working, not sure why
- Fast & accurate atan/arctan approximation algorithm
- What's the difference between strtok_r and strtok_s in C?
- How memory address for pointer to arrays is same as an element in 2D array?
- Which is the best way to suppress "unused variable" warning
- How to use ellipsis in c's case statement?
- How can I exclude non-numeric keys? CS50 Caesar Pset2
- Fast ceiling of an integer division in C / C++
- Is there an invalid pthread_t id?
- How to Implement Universal Setter/Getter Functions for Interrupt-Driven Variables in Embedded C?
- How does SIMD (avx) processing work? for example, if I want 10 32 bit floats how do i fit in a 256 bit avx vector?
- FDCAN problems on STM32G4
- How does the call macro enable mutual recursion between functions f and g in this Hanoi Tower implementation?
- Running test on Rocket core CPU - global variable initialized to 0 is unsuccessful, output wrong value instead
- Interacting with C arrays without knowing the size
- Combination of two strings
- carriage return by fgets
- How to use special characters in C?
- Why does 1.0/100.0 == 0.1/10.0 give True?
- Is it correct to compare pointers in C?
- Force free() to return malloc memory back to OS
- How can I print to standard error in C with 'printf'?
- What is the standard behavior of fread in C on Windows?
- How is strtok removing lines it shouldn't have access to?
- Using array as smart point in C
- Assigning string to malloced 2d char array not working as intended