Inspecting javascript on jsfiddle.net in Google Chrome
Is it possible to set breakpoints using the google chrome inspector on javascript code entered into jsfiddle.net?
When I go to the script tab of the developer tools I see lots of scripts but I don't know where my script would be found or if it can be found in there at all. In the past I have just settled for some console.log action but I would love to set some breakpoints.
(If not possible I am interested in other ways of inspecting javascript in this scenario.)
In the Developer Tools, under the Script tab if you select fiddle.jshell.net from the dropdown, around line 20-30 (depending on how much CSS you have) you will see a <script> tag that contains the code from the Javascript fiddle window. You can set your breakpoints here.
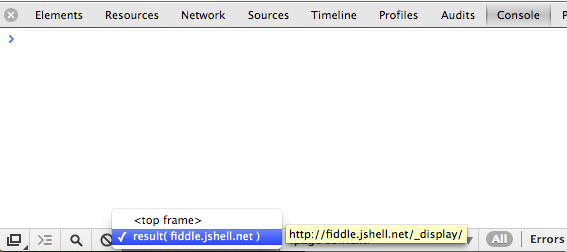
You can also evaluate code in the Console against this frame by changing the console context:

- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices