No styling or icons appear when I use a mdbreact component - Footer
I am building a simple landing page and wanted to make a footer component for the same. I used the npm command npm install --save mdbreact to install the dependency and copied the following snippet of code from the mdb website.
import React from 'react';
import { Col, Container, Row, Footer } from 'mdbreact';
export class FooterPage extends React.Component {
render() {
return (
<Footer color="stylish-color-dark" className="page-footer font-small pt-4 mt-4">
<Container className="text-left">
<Row>
<Col md="6">
<h5 className="text-uppercase mb-4 mt-3 font-weight-bold">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content. Lorem ipsum dolor sit
amet, consectetur adipisicing elit.</p>
</Col>
<hr className="clearfix w-100 d-md-none" />
<Col md="2">
<h5 className="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul className="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</Col>
<hr className="clearfix w-100 d-md-none" />
<Col md="2">
<h5 className="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul className="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</Col>
<hr className="clearfix w-100 d-md-none" />
<Col md="2">
<h5 className="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul className="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</Col>
</Row>
</Container>
<hr />
<div className="text-center py-3">
<ul className="list-unstyled list-inline mb-0">
<li className="list-inline-item">
<h5 className="mb-1">Register for free</h5>
</li>
<li className="list-inline-item"><a href="#" className="btn btn-danger btn-rounded">Sign up!</a></li>
</ul>
</div>
<hr />
<div className="text-center">
<ul className="list-unstyled list-inline">
<li className="list-inline-item"><a className="btn-floating btn-sm btn-fb mx-1"><i className="fa fa-facebook"> </i></a></li>
<li className="list-inline-item"><a className="btn-floating btn-sm btn-tw mx-1"><i className="fa fa-twitter"> </i></a></li>
<li className="list-inline-item"><a className="btn-floating btn-sm btn-gplus mx-1"><i className="fa fa-google-plus"> </i></a></li>
<li className="list-inline-item"><a className="btn-floating btn-sm btn-li mx-1"><i className="fa fa-linkedin"> </i></a></li>
<li className="list-inline-item"><a className="btn-floating btn-sm btn-dribbble mx-1"><i className="fa fa-dribbble"> </i></a></li>
</ul>
</div>
<div className="footer-copyright text-center">
<Container fluid>
© {(new Date().getFullYear())} Copyright: <a href="https://www.MDBootstrap.com"> MDBootstrap.com </a>
</Container>
</div>
</Footer>
);
}
}
export default FooterPage;
Now the problem is that the component appears on the main page but with no styling or icons.
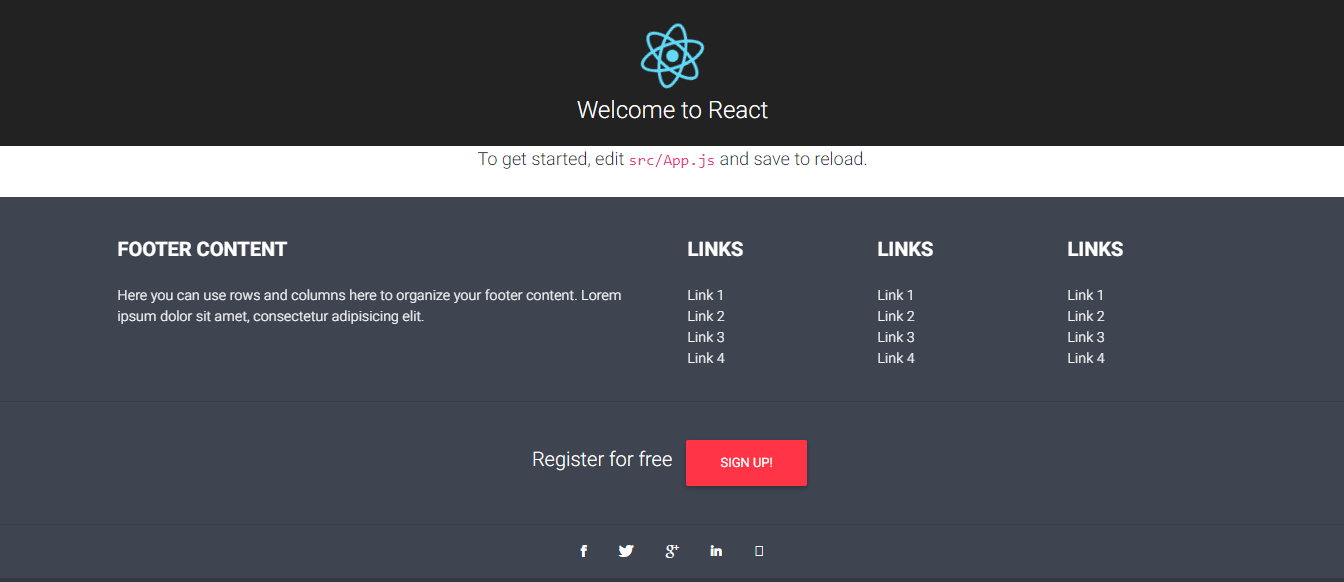
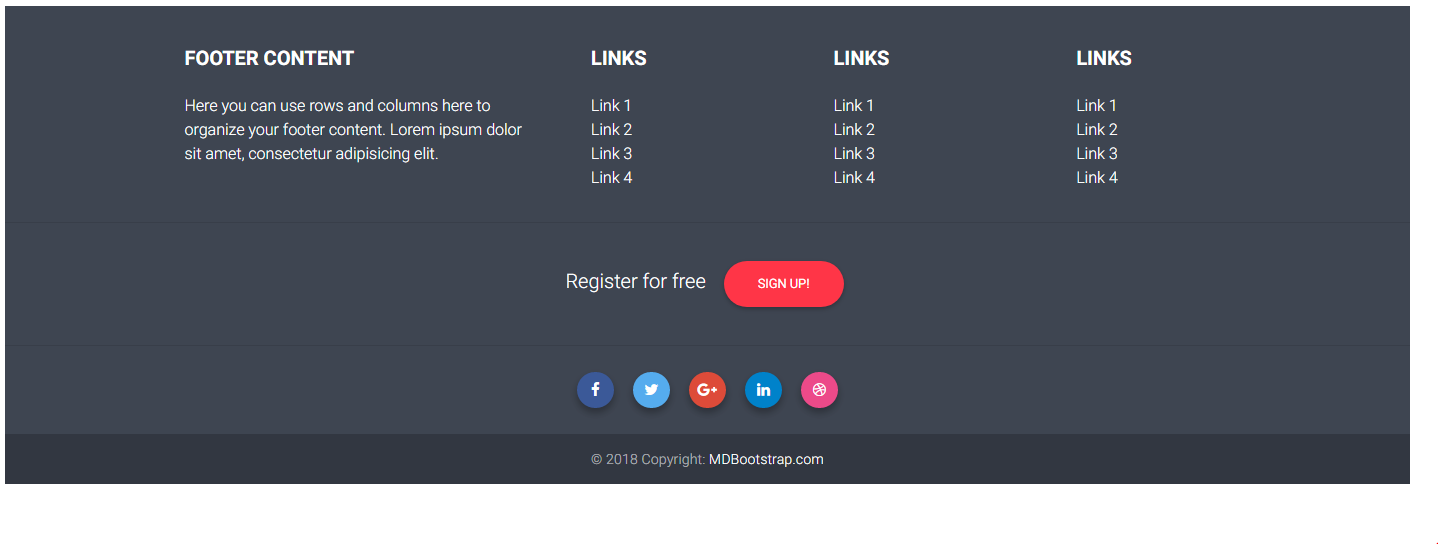
What it should look like:

Can someone help me with how to get the styles and icons working?
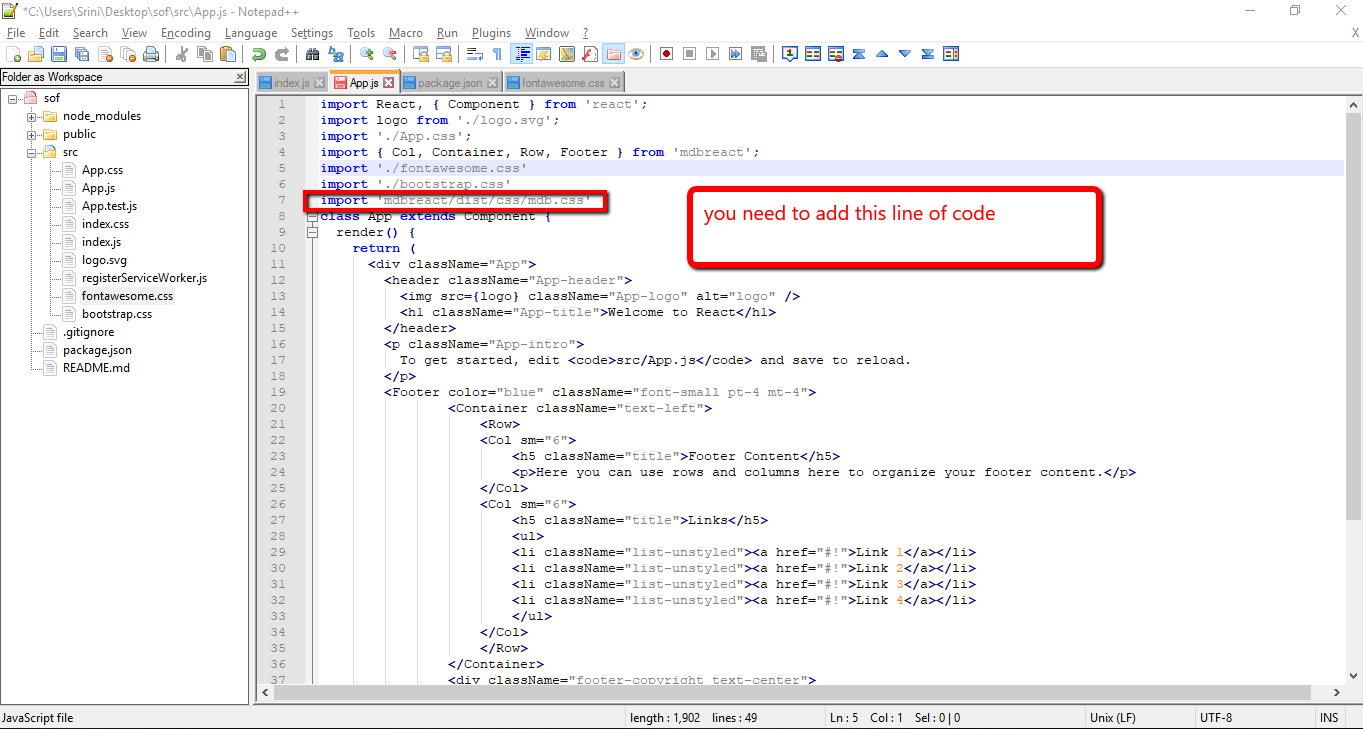
You need to add ---- import 'mdbreact/dist/css/mdb.css' ----
they may be some deviation in icon's because am using old icon set.
Also to get the icons to work you need to install fontawesome package using
npm install --save react-fontawesome
And then include it's CSS using the following line
import 'font-awesome/css/font-awesome.min.css';
- Real Time Speech-To-Text Application using socket-io
- ESLint Not Working Properly in Vite + React + TypeScript
- TypeError: queryClient.defaultQueryObserverOptions is not a function
- What is the difference between using constructor vs getInitialState in React / React Native?
- Create React App not working on node 18 LTS version
- onSuccess and onError are not working in newest version of React-Query?
- How do I see state when logging to the console instead of Proxy object inside reducer action?
- netlify deployment: Failed during stage 'building site': Build script returned non-zero exit code: 2
- ReferenceError: Property 'TextEncoder' doesn't exist
- How to prevent user from entering spaces in an input form field in ReactJS?
- Module not found: Can't resolve 'fs' in Next.js application
- Tailwind breakpoints overwritten when used inside specific component
- How to overwrite a current character inside input box (OTP inputs) when it is already full?
- Calling getServerSideProps doesn't work as expected
- When to use ES6 class based React components vs. ES6 React function components?
- Disable prettier for a single file
- Cannot replace values inside dangerouslySetInnerHTML
- How to get data from FormData Object
- how send a email in react native with emailjs
- Loop inside React JSX
- How to import custom google fonts in NextJS 13? Link tags not working
- Is there a way to modify '&:before/:after' to give a dynamic property?
- Using dynamic onClick with ref
- Using Splice to delete desired elment onClick in Reactjs
- FastAPI is not returning cookies to React frontend
- How to create unique keys for React elements?
- Transparent overlay in React Native
- Call child method from parent
- How do I resolve TypeError: _app.default.auth is not a function error
- Uploading images from react with laravel api