Scene Builder: How to hide borders on panels, etc
I'm just starting with Scene Builder and java. I've laid out my main GUI but when I preview it, it has wide borders for all my h/v boxes, anchor panels, etc. How do I hide the borders when I actually run (preview) my UI? Is there a way in scene builder (preferred) or will I have to code this instead?
Default border on layouts
There is NO default-border on layouts which can be visible. In case, you need to remove border from layouts you can set css code using setStyle() method,
yourPane.setStyle("-fx-border-width: 0px");
You can also use external css document for styling components.
Wide border on preview
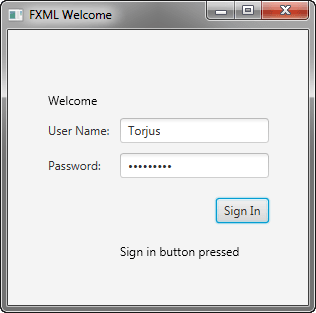
Actually, the fxml preview means that showing your design in a window. So you might get confused with window frame border as shown in the below preview,

But you can make borderles- window by styling your stage using initStyle(),
primaryStage.initStyle(StageStyle.UNDECORATED);
You can also use TRANSPARENT style as well but you have to manage your title bar for customized-window.

(source: makery.ch)
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices