Strange padding/margin when using UIWebView
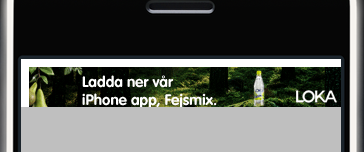
I am creating an app that is having a UIWebView which contains an advert. The size of the view is the same as the advert (image) itself. Still, there is a white margin/padding of some kind above and to the left of the image, inside the UIWebView. Check out the linked image:

Actually, the image is pushed down and to the right due to this padding also.
Any idea how I should remove the white padding?
Thanks in advance!
Basically, all browsers add in that whitespace around the edges of the page to be backwards-compatible with like Netscape 1. In the HTML you're loading into the web view, you can use CSS to remove that:
body { margin: 0; padding: 0; }
If you're not loading HTML into your web view, but just the direct URL for an image file, I suggest either a) wrapping that in some basic HTML (head, body, an img tag), or b) downloading the image yourself (say with NSURLConnection), and displaying it directly in a UIImageView.
- Keep numbers which appear in both columns, in J lang
- Differentiation in J
- How to reshape an array with an arbitrary size in one dimension?
- Why is Insert (fold) right associative
- Write 4 : 'x&{.&.;: y' tacitly
- Alignment issue when printing formatted prime numbers in J language
- How can I define a verb in J that applies a different verb alternately to each atom in a list?
- How to get user input in the J programming language
- How to unbox a list of boxed lists of differing lengths in J?
- How can I fix 'noun result was required' error in J?
- In j, how can I define a verb locally in one scope and pass it to a defined adverb?
- Convert boxed array to normal array?
- Read column of CSV file as array
- Replace atom in array of strings
- What does the dyad `=` do to boxed strings?
- Index of minimum element using J
- How can I take the outer product of string vectors in J?
- Building an array of verbs in J
- Reading in multidigit command line parameter
- Amend with bond to new data shows unexpected behaviour
- How to turn a table or matrix into a (flat) list in J
- How to run dissect in J?
- How to define selection using index function in J
- How to exit the J console?
- Find 4-neighbors using J
- Writing custom verbs in J
- How do I negate a selector in J lang?
- How to use arbitrary selector in interchange in J lang?
- different result once square root is added inside tacit
- Sum of arrays with repeated indices