visual-studio-codeflaskjinja2
How can I get VS Code to collapse Jinja 2 blocks?
I'm working on a Flask app and I'm using Jinja2 templates in my html files. Whenever I open vscode, the collapse option for jinja2 blocks is available but after 1 second it dissapears. I would like to have this option available all the time. I have installed Better Jinja and Jinja plugins.
Is there a missing configuration in my settings.json?
Solution
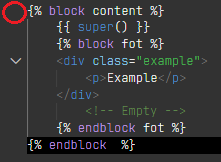
The solution was to add "[html]": {"editor.foldingStrategy": "indentation"} to settings.json. This way, using indented html code inside blocks enables fold option. For example for the block "fot", the inner code should be indented:
{% block fot %}
<div class="example">
<p>Example</p>
</div>
{% endblock %}
This way, block fot now is foldable/collapsable