HTML/CSS buttons move vertically when text changes from one to two lines
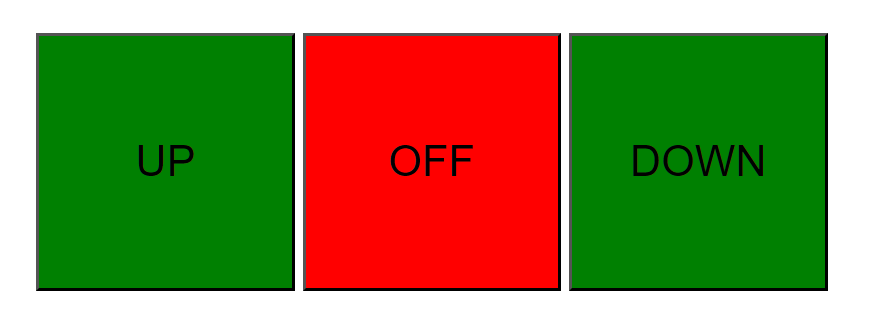
I am showing the simplest version of my problem. There are three buttons in a horizontal line. Depending on their state, any of them could contain one or two lines of text. The first image shows them rendered with just one line:
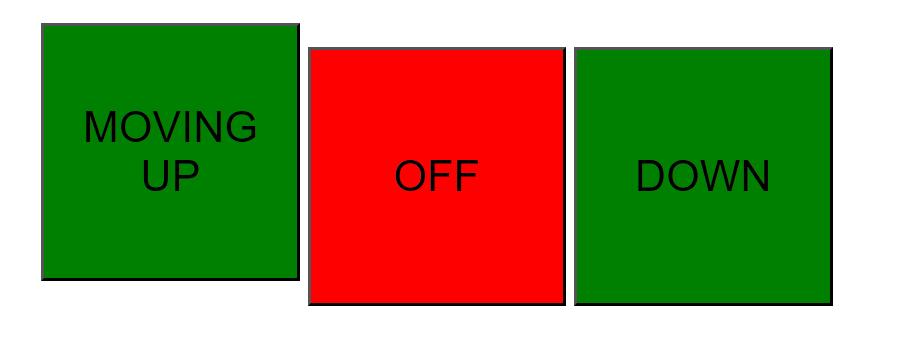
When a button is pressed and now must show two lines of text, this is the result:
The pressed button does not move but as you can see, all others move down.
Here is the html:
<!DOCTYPE html>
<html>
<head>
<title>TEST</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="card-grid">
<p>
<button class="button-up" id="bUP"><span id="state-up">%STATE_UP%</span></button>
<button class="button-off" id="bOFF"><span id="state-off">%STATE_OFF%</span></button>
<button class="button-down" id="bDOWN"><span id="state-down">%STATE_DOWN%</span></button>
</p>
</div>
<script src="script.js"></script>
</body>
</html>
Here is the css:
html {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
h1 {
font-size: 1.8rem;
color: white;
}
body {
padding: 25px;
}
.card-grid {
max-width: 800px;
display: grid;
gap: 15px;
grid-template-columns: auto;
}
button {
text-align: center;
font-size: 25px;
width: 150px;
height: 150px;
}
.button-up {
background-color: green;
}
.button-off {
background-color: red;
}
.button-down {
background-color: green;
}
I have searched the web and cannot find this problem being addressed. I am guessing that is because the fix is so simple. But it has got me beat.
I have tried various combinations of padding, margins, button sizes (you can see they are huge), but cannot get rid of this effect where pressing one button effects the position of all others.
You need to set the vertical alignment of buttons.
button {
vertical-align: middle;
}