flutterflutter-dependencies

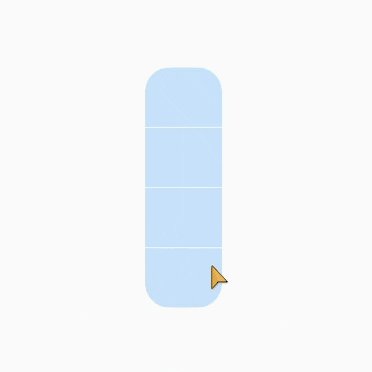
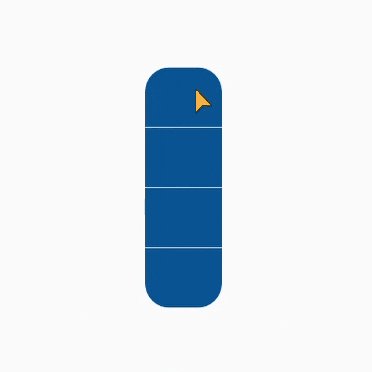
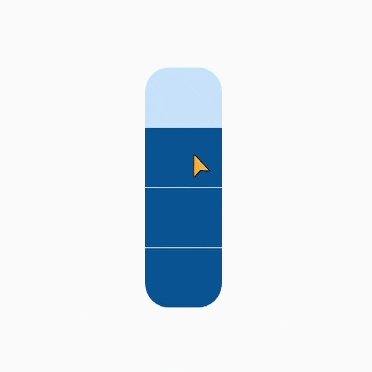
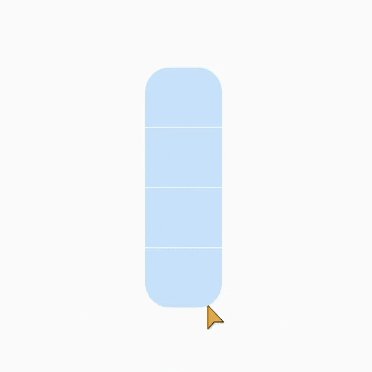
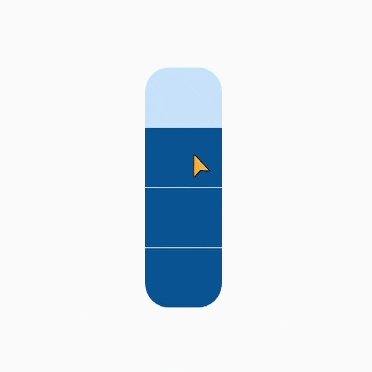
How to do a customise discrete slider like below one in flutter?
I have tried to achieve using slider and slider theme flutter lib.
Solution
Flutter has Slider Widget which has almost all the properties that can be customized except for the divider property, for that we can add Container on top of Slider to give that separation appearance.
Complete Code : -
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const Box(),
);
}
}
class Box extends StatefulWidget {
const Box({super.key});
@override
State<Box> createState() => _BoxState();
}
void g() {}
class _BoxState extends State<Box> {
double sliderValue = 50;
@override
Widget build(BuildContext context) {
return SliderTheme(
data: SliderThemeData(
trackHeight: 80,
thumbShape: SliderComponentShape.noOverlay,
overlayShape: SliderComponentShape.noOverlay,
valueIndicatorShape: SliderComponentShape.noOverlay,
activeTrackColor: const Color.fromARGB(255, 9, 84, 146),
trackShape: const RectangularSliderTrackShape()),
child: Scaffold(
body: Center(
child: Stack(
alignment: Alignment.center,
children: [
SizedBox(
height: 250,
width: 80,
child: RotatedBox(
quarterTurns: 3,
child: ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(25)),
child: Slider(
onChanged: (value) {
setState(() {
sliderValue = value;
});
},
value: sliderValue,
min: 0,
max: 100,
divisions: 4,
),
),
),
),
SizedBox(
height: 250,
width: 80,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 1,
width: 80,
color: Colors.white,
),
Container(
height: 1,
width: 80,
color: Colors.white,
),
Container(
height: 1,
width: 80,
color: Colors.white,
),
],
),
),
],
))),
);
}
}