reactjsgjsgrapesjs
**Actual Result:** 
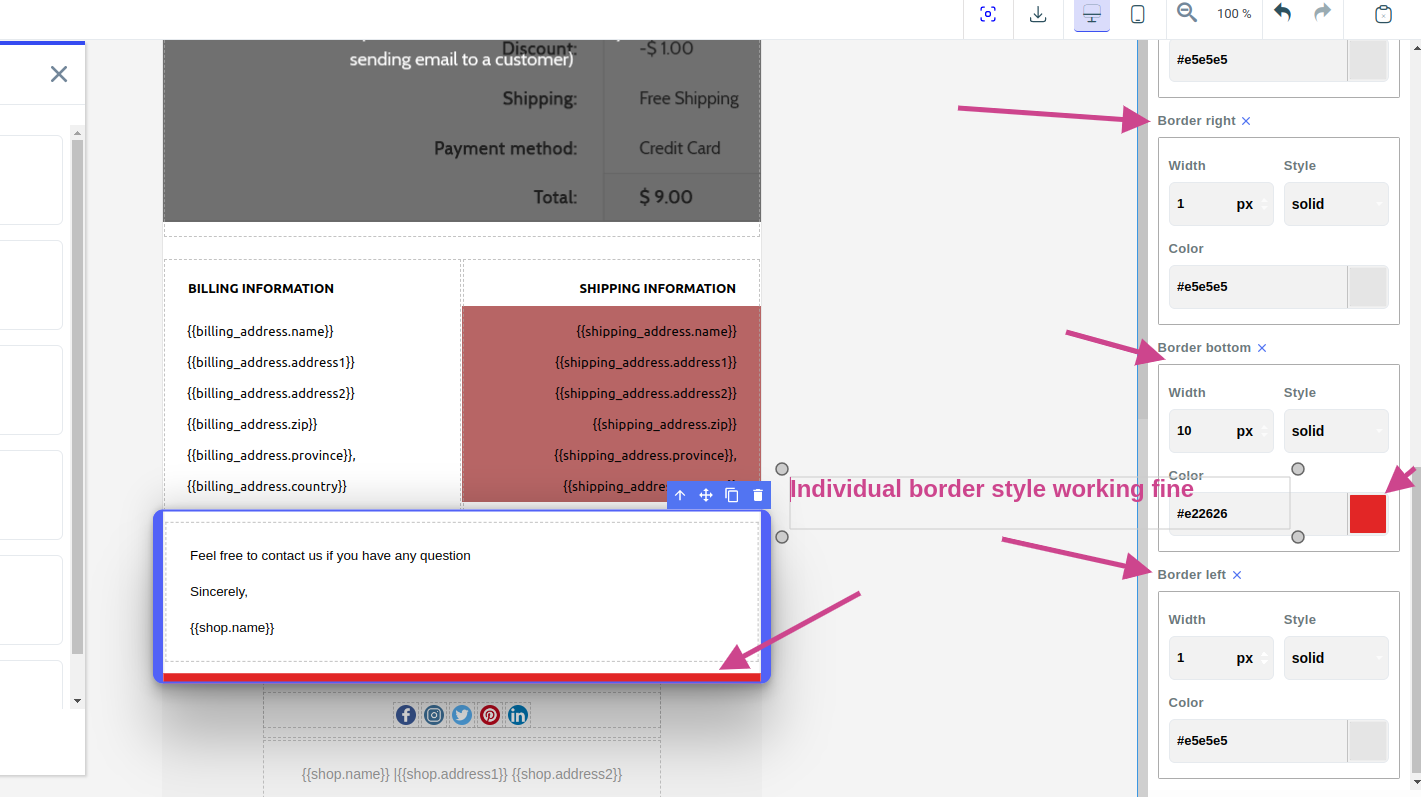
Style Manager: Individual border for mjml elements ( border left,border right, border bottom, border top)
Used packages Details:
- "grapesjs": "^0.20.2",
- "grapesjs-mjml": "^1.0.3",
I trying get individual border for mjml element section (mj-section) while select mj-section i need to show individual border styles under decoration section, This feauture is really important kind check and update.
Expected Result:
(Its used in old version )
**Actual Result:** 
Solution
here Initialy reset stylemanager sectors array, then added needed style properties inside the sectors array. I make it as custom plugin .People who need custom style manager use this .
https://gist.github.com/mkandanmk7/8accda4816de472e9a42cc9888fe9a08