mermaid
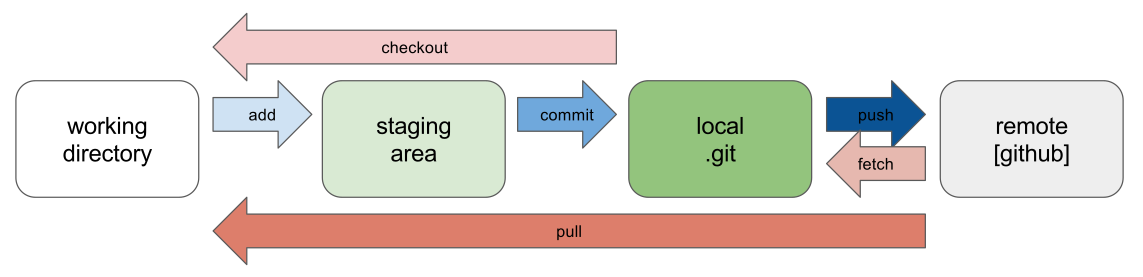
Is it possible to create this diagram using mermaid and styling
Solution
As of today (version 10.1.0), none of the supported mermaid diagrams have an exact match to what you have asked for, the closest is the flowchart.
The main differences from your drawing are that in mermaid you cannot change the style of the arrowhead (size or color) or manipulate the distance from the nodes.
But you can get something similar to what you asked for:
- Flow chart graph from left to right
- Nodes with round edges
- Myltiple styles
- Linear curve style (give the closet results)
I have tested the following codeblock in GitHub Markdown:
```mermaid
%%{init: {"flowchart": {"curve": "linear"}, "themeVariables": {"edgeLabelBackground": "transparent"}}}%%
flowchart LR
wd(\n\n\nworking\ndirectory\n\n\n )
sa(staging\narea)
lg(\nlocal\n.git\n )
rg("\n\n\nremote\n[github]\n\n\n ")
lg -->|checkout| wd
wd -->|add| sa
sa -->|commit| lg
lg -->|push| rg
rg -->|fetch| lg
rg --->|pull| wd
%% Styles
style wd fill:#fff,stroke:#000
style sa fill:#d9ead3,stroke:#000
style lg fill:#93c47d,stroke:#000
style rg fill:#eee,stroke:#000
linkStyle 0 stroke:#f4cccc,stroke-width:10px %% Arrow checkout
linkStyle 1 stroke:#cfe2f3,stroke-width:10px %% Arrow add
linkStyle 2 stroke:#6fa8dc,stroke-width:10px %% Arrow commit
linkStyle 3 stroke:#0b5394,stroke-width:10px %% Arrow push
linkStyle 4 stroke:#e6b8af,stroke-width:10px %% Arrow fetch
linkStyle 5 stroke:#dd7e6b,stroke-width:10px %% Arrow pull
```
This results in the following output:
And at mermaid live editor it looks like this:
- Distinguish between two maximum values in a column with Power Query
- Power Query Conditional JOIN - JOIN with WHERE clause
- Calculate combinations for a range of text values in excel
- How to update a column's values in Power BI M Language
- What's the difference between DAX and Power Query (or M)?
- Sorting issue when consolidating monthly data into a year to date file. Using query, sorting by day, time, and letter
- Power Query `List.Generate` runs too slow
- Custom Colum based on specific dates in powerquery
- How do I properly use table.group in a PowerQuery query to dynamically summarize different rows and columns?
- Excel Power Query syntax issue transform multiple columns of records
- How to capitalize only first letter of a sentence
- Power Query Import For Power BI with group by on SelectRows
- Get data from config table cell when loading data source with power query
- Translate Excel Formula into Power Query
- Counting matching pairs of letters in lists of bigrams in Power Query M
- Bigrams of a string in Power Query M
- Power Query code to refer to another query (and how buffering works)
- M code for the equivalent of of Left (string, len(string)-11)
- How to add a missing column to the Transform Sample File
- How to add or insert ' (single quotes) for every string in a list in which strings are separated by commas in Power Query
- Power BI M code Split column from Lowercase to Uppercase won't include diacritics (accents)
- M Code(Power Query) to Remove Empty columns that runs fast
- How to find the value with date closest to another date
- Error when build AOSP 14 - internal error: undefined variable CTS_TEST_SUITES_DEFAULT
- Call a table using a dynamic identifier
- Problem getting the value from a cell using M in excel
- How to rename columns based on the data within them in Power Query M?
- Power Query return a field name based on parameter
- Power Query: after combining 2 tables got something strange
- Token Literal Expected Error in Power Query M Code using try and List.MatchesAny