flutterdartflutter-dependenciesflutter-animation
add Code Style inside normal text flutter
Solution
You can use code_text_field package.
Example:
class CodeEditor extends StatefulWidget {
@override
_CodeEditorState createState() => _CodeEditorState();
}
class _CodeEditorState extends State<CodeEditor> {
CodeController? _codeController;
@override
void initState() {
super.initState();
final source = "void main() {\n print(\"Hello, world!\");\n}";
// Instantiate the CodeController
_codeController = CodeController(
text: source,
language: dart,
theme: monokaiSublimeTheme,
);
}
@override
void dispose() {
_codeController?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return CodeField(
controller: _codeController!,
textStyle: TextStyle(fontFamily: 'SourceCode'),
);
}
}
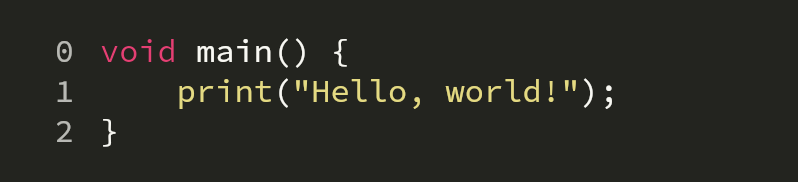
Output:

For More customization use different options of CodeController
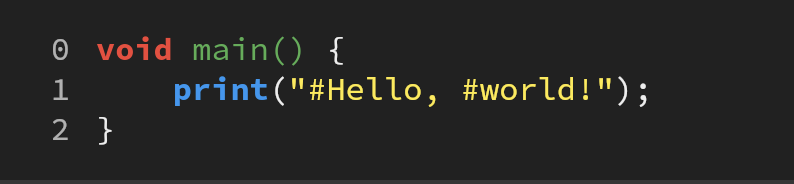
codeController = CodeController(
text: source,
patternMap: {
r'".*"': TextStyle(color: Colors.yellow),
r'[a-zA-Z0-9]+\(.*\)': TextStyle(color: Colors.green),
},
stringMap: {
"void": TextStyle(fontWeight: FontWeight.bold, color: Colors.red),
"print": TextStyle(fontWeight: FontWeight.bold, color: Colors.blue),
},
);
Output: