endPoints of JsPlumb are not updating within container with scroll overflow when dragging them
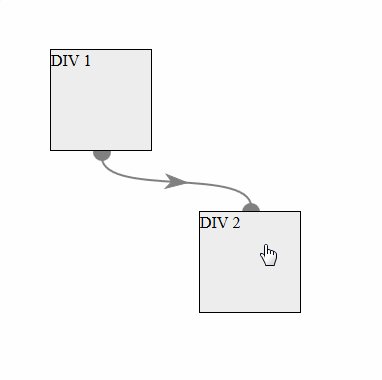
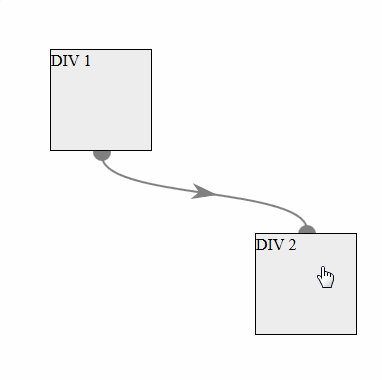
I have two draggable layers and there is a connection between them which is based on JsPlumb library. Working example is available here. The picture is here:

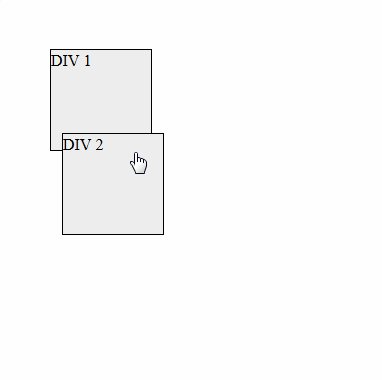
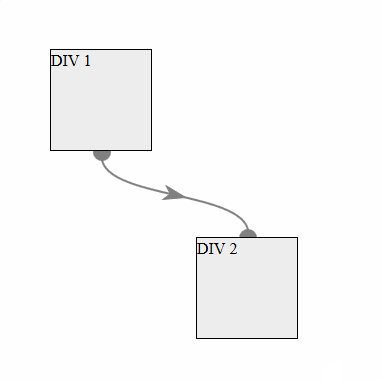
When these layers are located in the body there is no any problems, but when I put them inside another layer (i.e. container) with overflow: auto OR scroll; the problem starts to show itself. When you move a layer outside the visible area of the container the endpoints of the draggable layers don't move with a draggable layer but instead they (endpoints) stop in the border of the container.
The author of the JsPlumb library had solved this problem for a JsPlumb 1.2.x version here, but UNFORTUNATELY this script doesn't work anymore for JsPlumb 1.3.x. Does anybody know how this problem could be solved? I (and think many developers) really need to solve this problem (if it hadn't been solved yet, because I had googled and didn't find anything useful).
Thanks to the author of jsPlumb library I was able to solve the problem. He has released a new RC version of the library for the appeared problem and now the problem is gone! Working example is is available here.
- Setting the background of an input element as a combination of three colors
- jQuery button click not showing/hiding content
- How to style SVG with external CSS?
- How to Make an SVG Image Dynamically Match the Height (1em) and the Baseline of Surrounding Text?
- How can I count and show Unicode Characters when insert onclick to textarea?
- How to find my images in my folders using the picture element in HTML?
- How to Position an Image on Different Sides of a Container Using CSS?
- How remove border around image in css?
- HTML canvas not drawing image
- Show a message if a text is copied successfully(alternative to alert)
- Should I use the .htm or .html file extension? Which one is correct?
- TailwindCSS: SVG icon won't resize properly
- Float CSS attribute causing parent div not to inherit height?
- Save canvas in grayscale
- svg path not drawing for single point on chrome surface
- Any Way to Reduce File Size Using wkhtmltopdf?
- How to load a gzip compressed javascript without a webserver?
- How simulate CTRL+V keystrokes (paste) using C#
- How to get the value of a selected radio button
- Show text outside the div with clip-path
- Flask/Jinja content not centering
- How to create a scalable document element inside a container in HTML
- Custom directive and [ngClass] on same element does not work
- How can mock a component child to test the parent standalone component in Angular
- How to add Font Awesome icon into <input> button?
- I can't set text after modifying the text
- Change / Hack style of Facebook 'Like it' button
- Selector :last-child not working as expected?
- Convert an array of objects into an unordered HTML list with nested list items
- Why does this strange space start appearing at the bottom of the page only on mobile?