Buttons in SwiftUI List ForEach view trigger even when not "tapped"?
I have the following code:
struct ButtonTapTest: View {
let items = [1, 2, 3]
var body: some View {
List {
ForEach(items, id:\.self) { item in
CellTestView()
}
}
}
}
struct CellTestView:View {
var body: some View {
VStack {
Button {
print("TOP")
} label: {
Image(systemName: "play.fill")
.font(.system(size: 40))
.foregroundColor(.red)
}
.border(.red)
Spacer()
Button {
print("BOTTOM")
} label: {
Image(systemName: "play")
.font(.system(size: 40))
.foregroundColor(.red)
}
.border(.yellow)
}
}
}
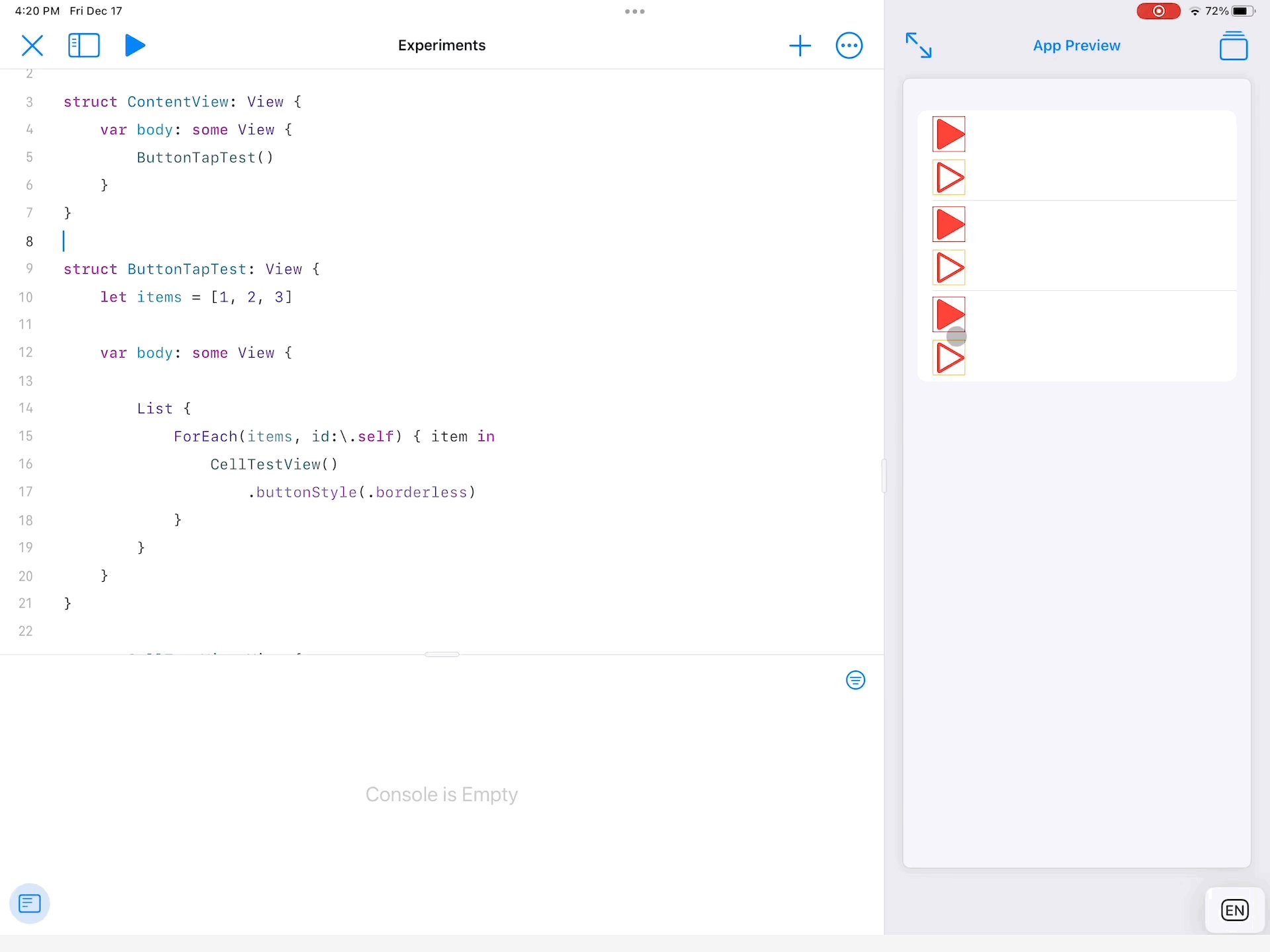
Creates the following screen:
Problem:
Both button actions get triggered in the cell regardless of where I tap on the CellTestView. I want the individual button actions to trigger separately, each only when its button gets tapped, and not when I tap outside anywhere else on the cell.
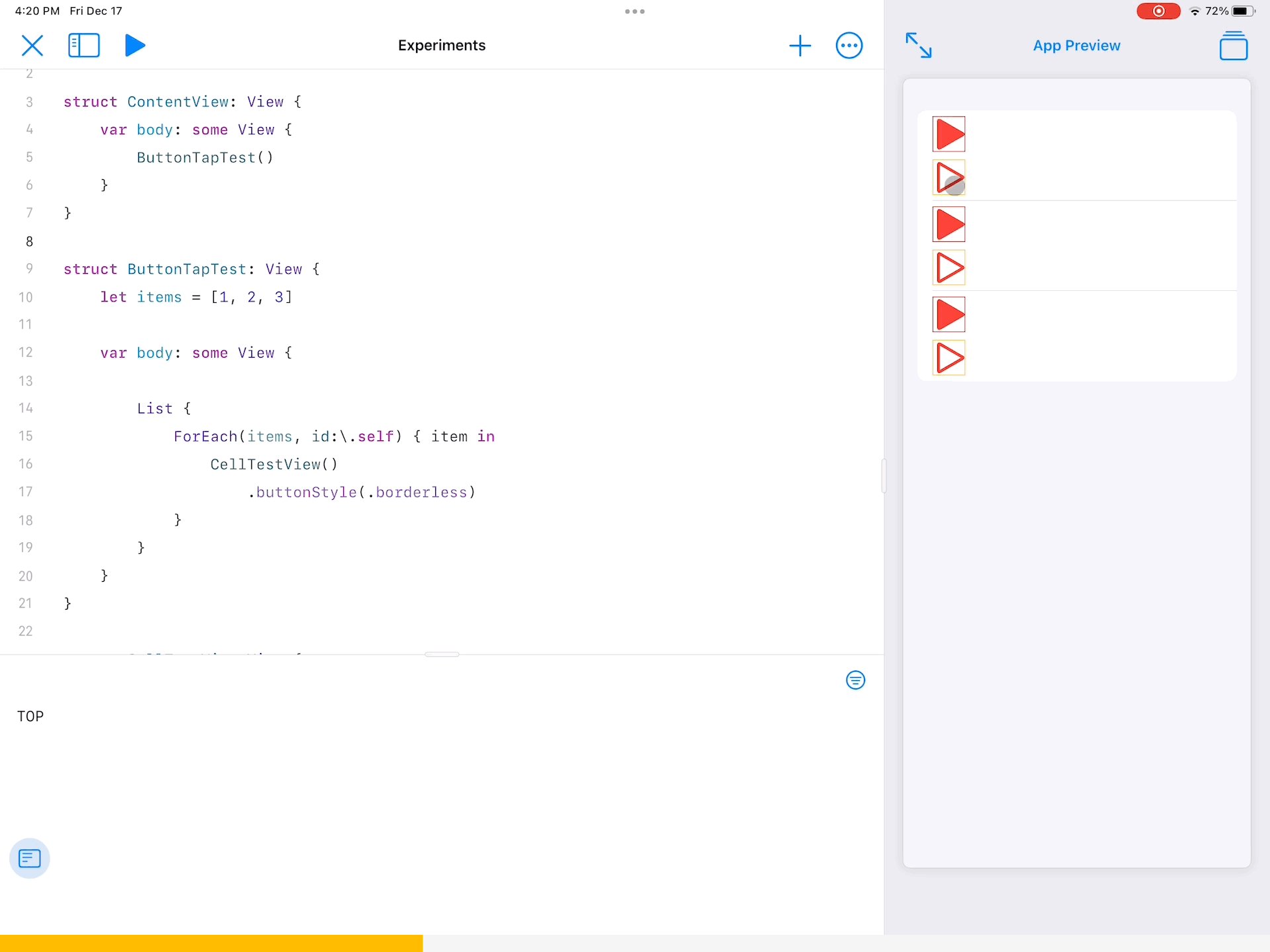
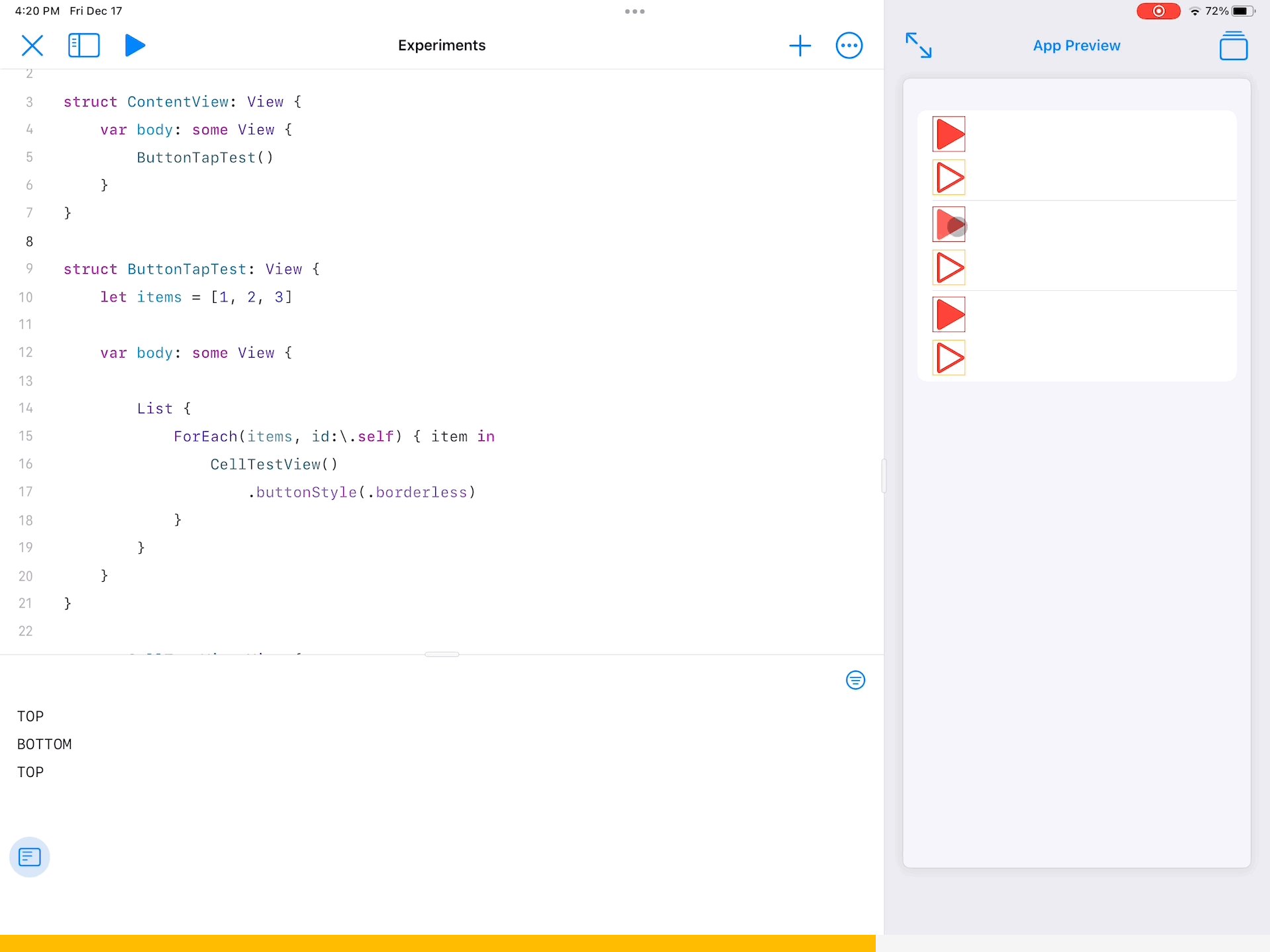
You can see in the gif below that it does not matter where I tap on the CellTestView, both button actions get trigger regardless where on the view I tap, and both "TOP" and "BOTTOM" logs trigger at the same time.
How can I fix this so the two buttons in the cell receive the tap independently and only when the tap is inside the related button?
Whenever you have multiple buttons in a list row, you need to manually set the button style to .borderless or .plain. This is because buttons “adapt” to their context.
According to the documentation:
If you create a button inside a container, like a List, the style resolves to the recommended style for buttons inside that container for that specific platform.
So when your button is in a List, its tap target extends to fill the row and you get a highlight animation. SwiftUI isn’t smart enough to stop this side effect when you have more than 2 buttons, so you need to set buttonStyle manually.
CellTestView()
.buttonStyle(.borderless)
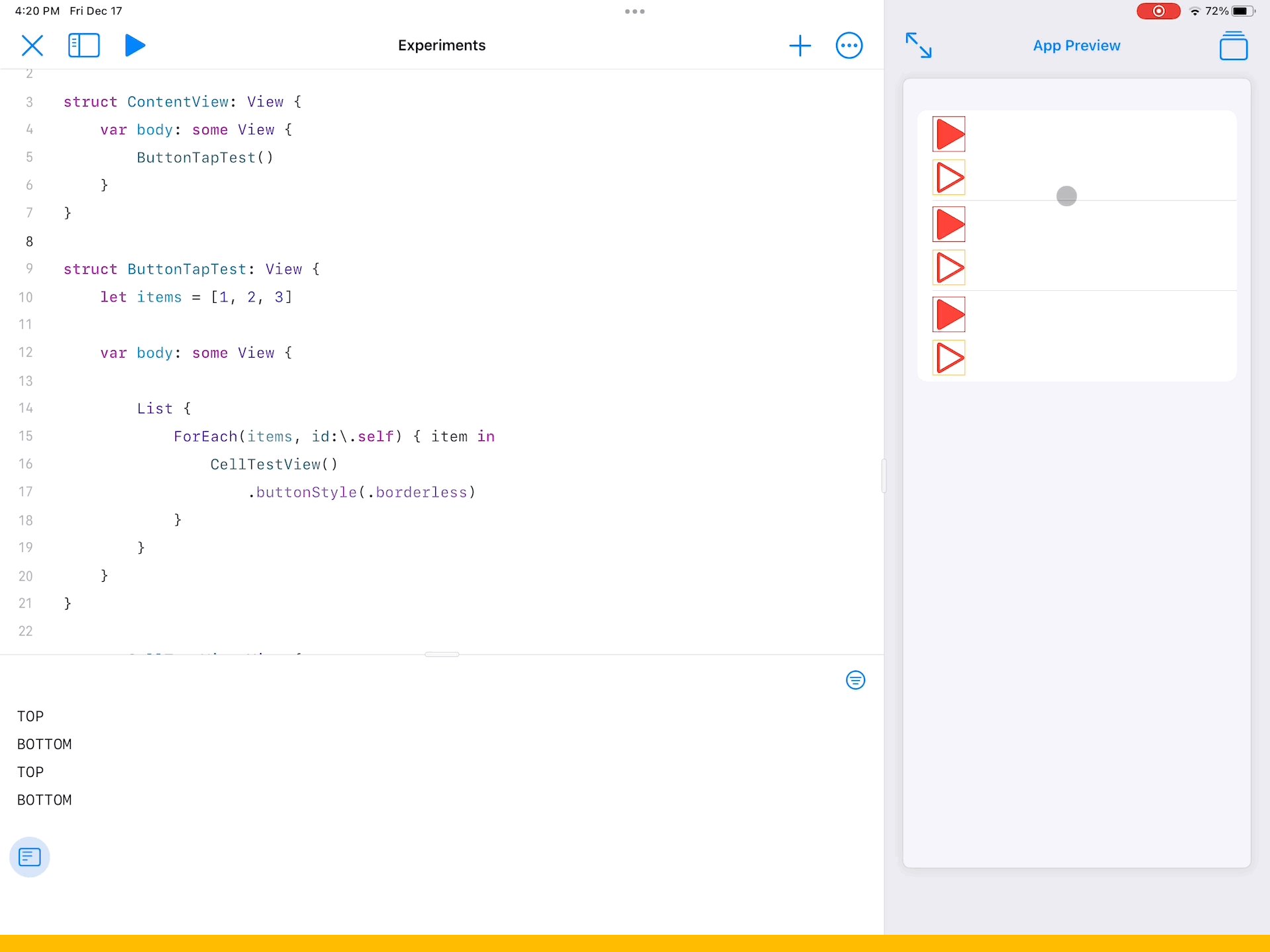
Result:

- SwiftUI: How would I make stretchable (flexible) sticky header for ScrollView?
- How do I detect if a Firebase Storage file exists?
- Making GCM work for iOS device in the background
- Do I still need the @available 13.0 attribute in my class if my minimum deployment target is iOS 13.0?
- How to create circular text in SwiftUI that goes from a flat line to a perfect circle based on degree changes?
- Change UITextField and UITextView Cursor / Caret Color
- Can we create custom blur in react native?
- Whats the difference between UDID and UDID?
- SwiftUI - Strikethrough on TextField
- CSS overflow scrolling and hidden scrollbar (iOS)
- Managing multiple versions of same bundle name iOS app on the App Store
- How to play a sound using Swift?
- How to get a specific value in firebase-realtime-database in swift 4.0
- Xcode Build failed,fatal error: module 'firebase_auth' not found @import firebase_auth;
- How to segue when a new programmatically created button is pressed?
- How to create a react native ios share extension app
- Flutter - Displaying two ListViews on one screen
- SK3DNode shows SCNScene darker than in SCNView
- SwiftUI: Nested scroll views on opposite axis
- Xcode error: Failed to prepare device for development
- Xcode fails to connect to iPhone
- Passing touches between stacked UIWindows?
- LazyVGrid item hit test area is not expected
- How to set background color of UIPickerView using UIAppearance?
- How do I install a newer swift-tools-version?
- No matching profiles found in Visual Studio after renewing an expiring provisioning profile using Xcode 16
- Web on mobile - Open URLs in full browser apps when navigating from Chrome Custom Tabs or Safari ViewController
- Weird issue while showing an image in rounded rectangle
- Is there a way to tell if the search bar is active with the .searchable modifier?
- Change location of Navigation Bar

