visual-studio-codeeslintprettiervite
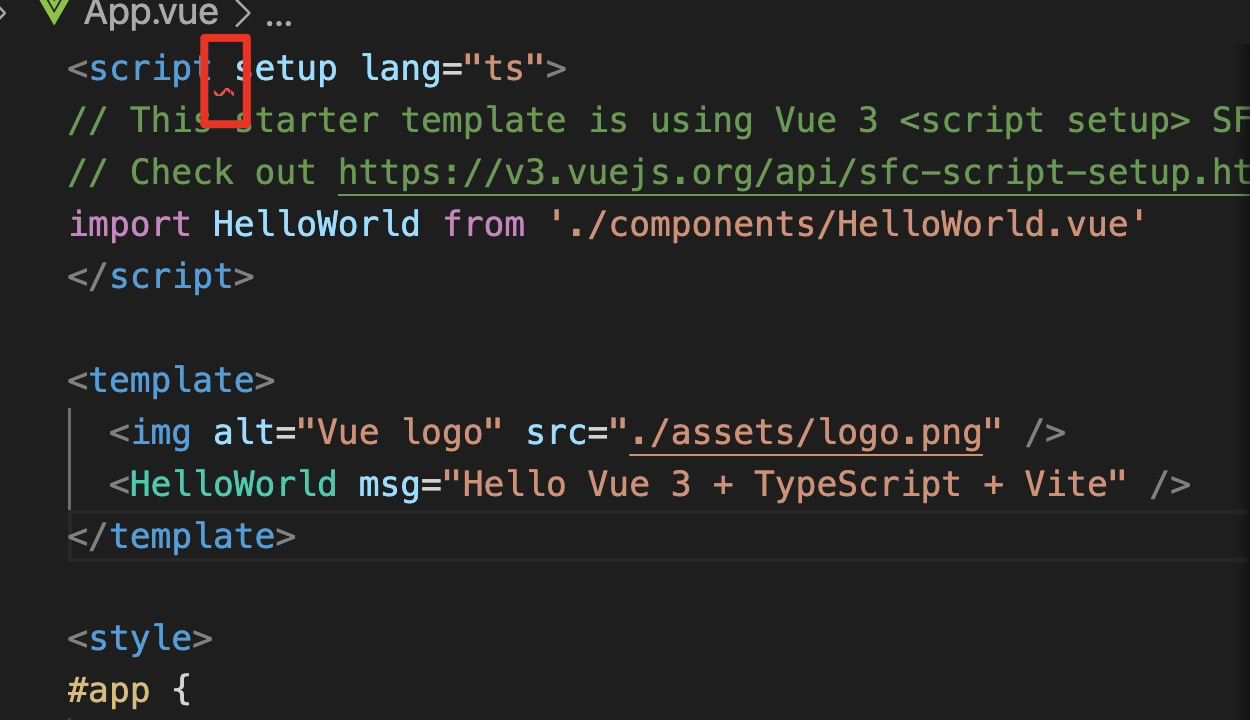
vscode warn when I use vue3 <script setup>
A warning appeared but not tips, how to fix?
I use the vite init project with vue-ts template
only warn but not tips when i hover,and build also success

my eslintrc :
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:vue/essential",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 13,
parser: "@typescript-eslint/parser",
sourceType: "module",
},
plugins: ["vue", "@typescript-eslint"],
rules: {
// indent: ["error", 4],
"linebreak-style": ["error", "unix"],
quotes: ["error", "double"],
semi: ["error", "always"],
},
};

I have installed Vue Language Features (Volar)
Solution
Take a look at https://eslint.vuejs.org/user-guide/#how-to-use-a-custom-parser
You have
parserOptions: {
ecmaVersion: 13,
parser: "@typescript-eslint/parser",
sourceType: "module",
}
can you try
parser: "vue-eslint-parser",
parserOptions: {
ecmaVersion: 13,
parser: "@typescript-eslint/parser",
sourceType: "module",
},
You can also check out this repo which has ESLint with TypeScript and Vue set up already and compare your config to the one there: https://github.com/sethidden/vue3-eslint-stylelint-demo