asp.netvisual-studio-2010rdlcreport-viewer2010
ASP.NET ReportViewer's nav toolbar doesn't show properly in Webkit browsers
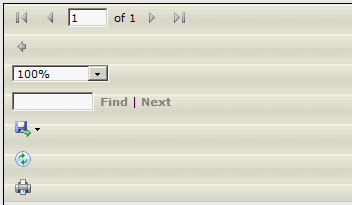
I am using ReportViewer in Visual Studio 2010. It renders fine in IE but not in Webkit (Chrome & Safari) browsers. The toolbar elements display in separate lines, as shown in the image. Is there a way to fix this without adding custom Javascript for styling?
Webkit (bad):

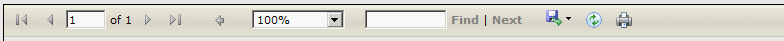
IE (good):

Solution
We've used the ReportViewer control in VS 2010 extensively with Google Chrome and other WebKit browsers fine.
The problem you are describing was common in the older versions of the reportviewer control, see here for a fix:
But it is most likely a stray bit of CSS that is effecting the styling of the reportviewer control.