htmlcssanchormargin
CSS unwanted spacing between anchor-tag elements
I have this stylesheet:
*{
padding: 0px;
margin: 0px;
}
a{
background:yellow;
}
and this webpage:
<a href="/blog/">Home</a>
<a href="/about/">About</a>
<a href="/contact/">Contact</a>
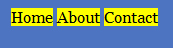
Results in:

How do I make those anchor tag to "touch" each other,removing that unwanted space in-between?
thanks Luca
Solution
You need to remove the whitespace (in this case the newline) between your tags. Some browsers render it as a space.