How to code a resolution independant GWT application?
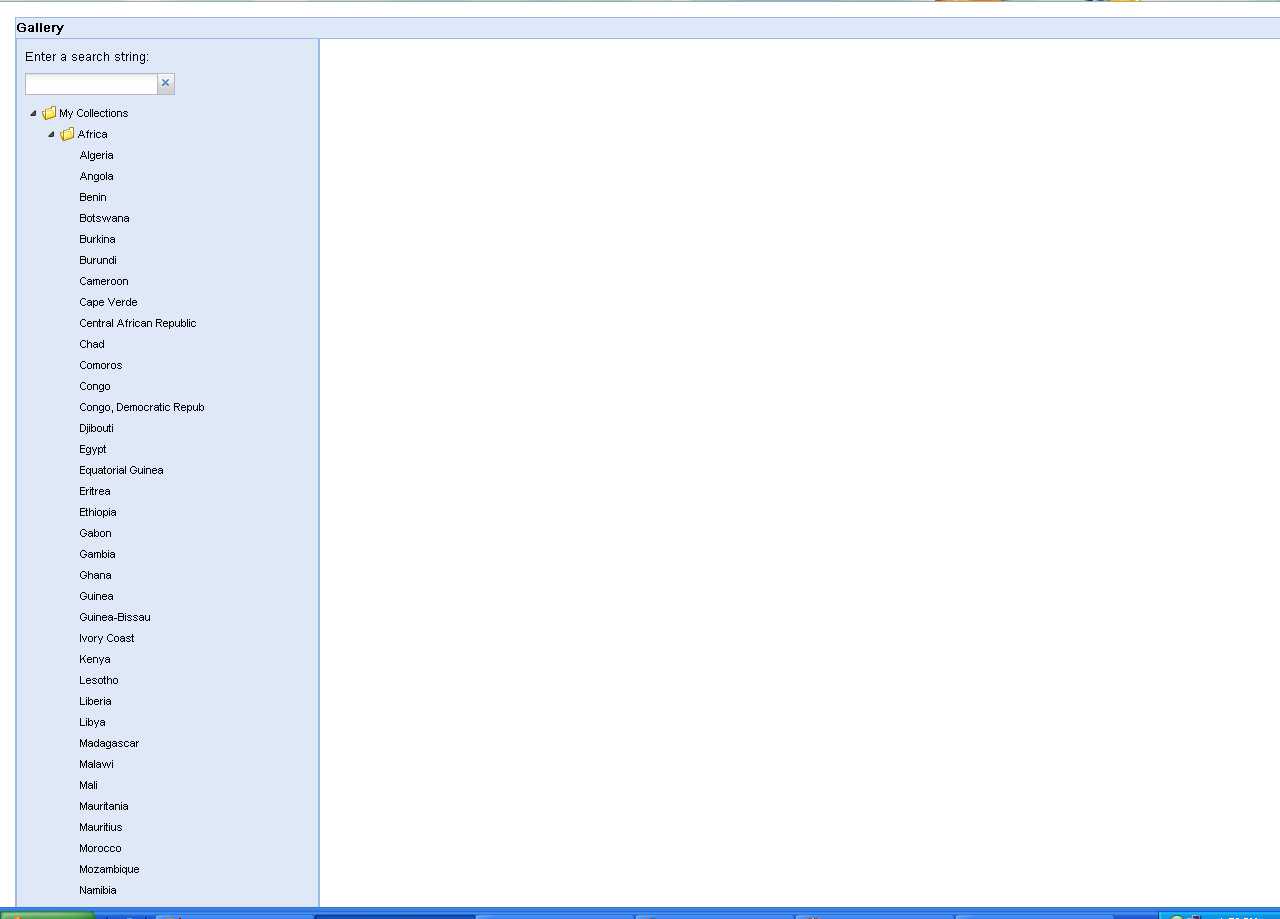
I see that the best way to make the application resolution independent is to use proper layouts as described here http://www.sencha.com/helpcenter/index.jsp?topic=/com.extjs.gxt.help/html/reference/layouts/fitlayout.html . However, as used in the example, it seems that the panel dimension goes well beyond what we can see in the browser window as below:

The code is as below, the IndexPage is a Composite whose width/height is not set and renders the components as below:
public class Gallery implements EntryPoint {
public void onModuleLoad() {
Viewport v = new Viewport();
v.setLayout(new FitLayout());
v.add(new IndexPage(), new FitData(5));
RootPanel.get().add(v);
}
}
What's the right way to approach this issue ?
Your IndexPage itself is too large to fit the viewport. So what should it do? It can only overflow/hide or scroll. By default it overflows, but you can use setScrollMode to change that.
The alternative is to make your IndexPage smaller. How? Usually you'll want to add scrolling somewhere inside the page (e.g. allowing to scroll the left panel and the right panel individually). There's no magic autodetection, you'll have to decide where you want the scrollbars (or maybe let content overflow), and then set the ScrollContainers manually. Then you can give these elements a 100% height (maybe again by using a FitLayout in the parent container) to fill any empty space.