WPF DataGrid column gobbles up space faster than Ms Pac-Man
I'm trying to get a DataGrid column to fill up the remaining space for the DataGrid, when the parent control contains a ScrollViewer without having the column take far more Width than the top level window.
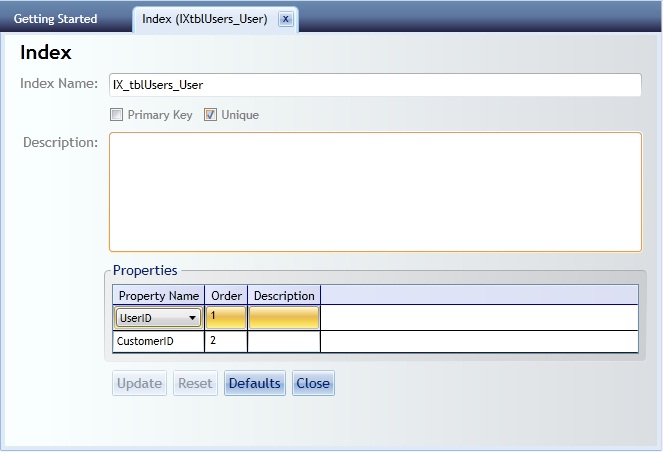
As shown in the two images below, the datagrid itself behaves as desired if the DataGrid columns are set with Width="Auto". The DataGrid stretches to fill the width in the parent control, and allows the ScrollViewer to kick in as the control is sized down. However there is a lot of wasted space in the DataGrid.


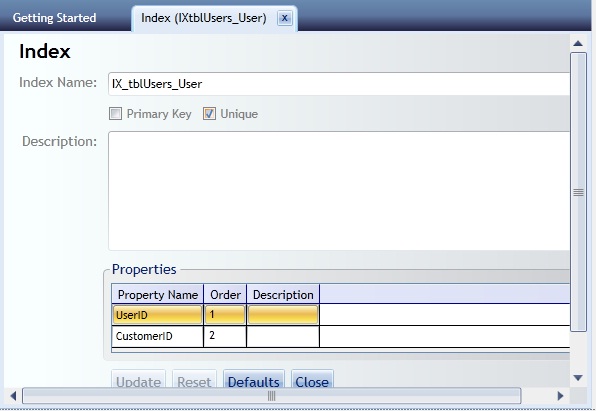
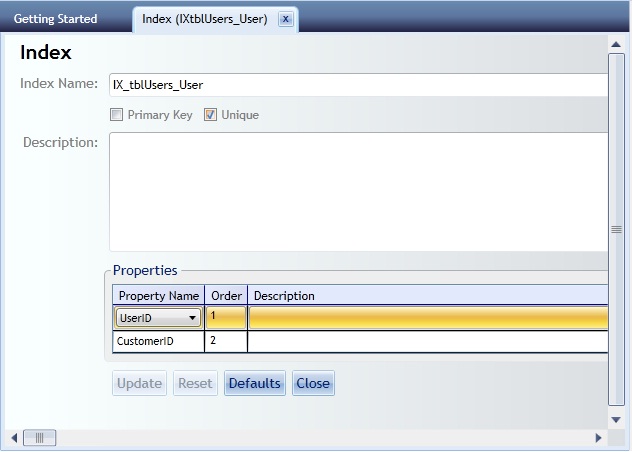
However, if I use Width="*" for the description column, the width of the control becomes significantly wider than the top level window.

There is a nearly identical question (unanswered) here.
Below is some sample XAML for the elements within the scrollviewer. I tried setting the MaxWidth of the DataGrid based on some parent width, which would reign in the space gobbling column, but that approach hasn't worked so far. I could hard code a MaxWidth, but I want the DataGrid to stretch as much as possible to the visible area.
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" Background="{StaticResource ControlBackgroundBrush}">
<Grid MinWidth="600" MinHeight="400">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Style="{DynamicResource LabelHeader}" Content="{Binding Title, Mode=OneWay}" />
<Label Grid.Row="1" Grid.Column="1" Style="{DynamicResource EntityIndexNameInput}" Content="{Binding EntityIndexNameLabel, Mode=OneWay}" />
<Label Grid.Row="3" Grid.Column="1" Style="{DynamicResource DescriptionInput}" Content="{Binding DescriptionLabel, Mode=OneWay}" />
<TextBox Grid.Row="1" Grid.Column="2" ToolTip="{Binding EntityIndexNameValidationMessage, Mode=OneWay}" Text="{Binding EntityIndexName, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" MaxLength="255" Validation.ErrorTemplate="{x:Null}" Loaded="TextBox_Loaded" />
<WrapPanel Grid.Row="2" Grid.Column="2">
<CheckBox Style="{DynamicResource IsPrimaryKeyIndexInput}" ToolTip="{Binding IsPrimaryKeyIndexValidationMessage}" Content="{Binding IsPrimaryKeyIndexLabel, Mode=OneWay}" IsChecked="{Binding IsPrimaryKeyIndex}" />
<CheckBox Style="{DynamicResource IsUniqueIndexInput}" ToolTip="{Binding IsUniqueIndexValidationMessage}" Content="{Binding IsUniqueIndexLabel, Mode=OneWay}" IsChecked="{Binding IsUniqueIndex}" />
</WrapPanel>
<TextBox Grid.Row="3" Grid.Column="2" ToolTip="{Binding DescriptionValidationMessage, Mode=OneWay}" Text="{Binding Description, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" Height="120" MaxLength="2000" Validation.ErrorTemplate="{x:Null}" />
<GroupBox Header="{Binding Source={StaticResource labels}, Path=PropertiesHeader}" Grid.Row="4" Grid.Column="2">
<Grid Margin="2">
<DataGrid AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False" HeadersVisibility="Column" ItemsSource="{Binding Items}" MaxWidth="{Binding RelativeSource={RelativeSource AncestorType=Grid}, Path=ActualSize.Width}">
<DataGrid.Columns>
<lib:BindableDataGridComboBoxColumn Header="{Binding Source={StaticResource labels}, Path=EntityIndexPropertyNameHeader}" DisplayMemberPath="PropertyName" SelectedValuePath="PropertyID" SelectedValueBinding="{Binding PropertyID}" ItemsSource="{Binding EntityDataProperties}" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=OrderHeader}" Binding="{Binding PropertyOrder, Mode=TwoWay}" Width="Auto" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=DescriptionHeader}" Binding="{Binding Description, Mode=TwoWay}" Width="*" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</GroupBox>
<StackPanel Orientation="Horizontal" Grid.Row="5" Grid.Column="2" Margin="5">
<Button Command="{Binding UpdateCommand}" Content="{Binding UpdateButtonLabel}"></Button>
<Button Command="{Binding ResetCommand}" Content="{Binding ResetButtonLabel}"></Button>
<Button Command="{Binding DefaultsCommand}" Content="{Binding DefaultsButtonLabel}"></Button>
<Button Command="{Binding CloseConfirmCommand}" Content="{Binding CloseButtonLabel}"></Button>
</StackPanel>
</Grid>
</ScrollViewer>
Any other approaches to this issue?
I would try to prevent the content of the ScrollViewer from being too wide:
<ScrollViewer ...>
<Grid MinWidth="600" MinHeight="400"
MaxWidth="{Binding ActualWidth,
RelativeSource={RelativeSource FindAncestor,
AncestorType=ScrollViewer}}">
...