Android : How to stick middle layout on top at the time of scrolling
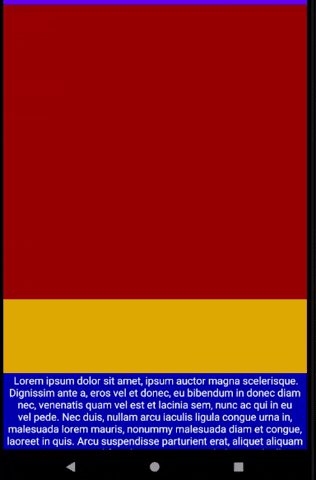
When I scroll vertically at that time when middle layout(yellow view) come on top then it should be stick on top position and scroll rest of bottom layout.
I don't have idea to how to active that Please help me
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:id="@+id/viewFirst"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#990000" />
<View
android:id="@+id/viewMiddle"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#ddaa00" />
<View
android:id="@+id/viewLast"
android:layout_width="match_parent"
android:layout_height="500dp"
android:background="#0000AA" />
</LinearLayout>
</ScrollView>
This probably not exactly what you want, however it may help you do what you want to do.
You can use a CoordinatorLayout that holds AppBarLayout & some other scrolling view like in your case a ScrollView
The
AppBarLayoutholds both yourviewFirst&viewFirst2viewFirstmust be wrapped in aCollapsingToolbarLayoutwithapp:layout_scrollFlags="scroll|exitUntilCollapsed"attribute setThe scrolling view must have
app:layout_behavior="@string/appbar_scrolling_view_behavior"attribute set to make theCoordintatorLayoutfunctions.
If you're going to use ScrollView, then you've to use android:nestedScrollingEnabled="true" To enable the scrolling behavior of the CoordintatorLayout along with the scrolling functionality of the ScrollView itself.
android:nestedScrollingEnabled="true" is only available starting from API-21
Alternatively you can use NestedScrollView or any other scrolling view like RecyclerView
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<View
android:id="@+id/viewFirst"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#990000" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
<View
android:id="@+id/viewMiddle"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#ddaa00" />
</com.google.android.material.appbar.AppBarLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:nestedScrollingEnabled="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@+id/viewLast"
android:layout_width="match_parent"
android:layout_height="500dp"
android:background="#0000AA"
android:text="
Lorem ipsum dolor sit amet, ipsum auctor magna scelerisque. Dignissim ante a, eros vel et donec, eu bibendum in donec diam nec, venenatis quam vel est et lacinia sem, nunc ac qui in eu vel pede. Nec duis, nullam arcu iaculis ligula congue urna in, malesuada lorem mauris, nonummy malesuada diam et congue, laoreet in quis. Arcu suspendisse parturient erat, aliquet aliquam maecenas proin vel faucibus cras, per vestibulum ut id tellus. Ridiculus quis luctus praesent fusce, iaculis amet nunc nisl. Tortor proin curabitur vestibulum, ut mi maecenas nisl diam, ligula amet erat per vel risus, molestie a tempor ut integer, volutpat porttitor lectus adipisicing elit egestas. Tellus ullamcorper fusce nullam donec urna, proin purus est vitae dui suspendisse erat, nullam posuere gravida nibh odio elementum non.
Mi ac proin suspendisse eu, in dui. A maecenas, quam cras dictum lorem libero nibh venenatis. Tristique ac, ligula eget volutpat, nascetur nec. Luctus commodi, mi volutpat ante consectetuer purus dictumst wisi, laoreet ut sem molestie blandit sed. Mollis odio neque, erat et tortor vel nonummy. Morbi luctus eget laoreet tortor vitae ligula, aliquam a nisl amet magna. Pellentesque lorem feugiat pellentesque euismod eget, id vel arcu ipsum morbi, feugiat sed non erat integer, non at proin aenean nunc ultrices, orci eu. Vulputate aliquam rutrum, elit nibh, ac cras ut nisl sed et interdum, gravida suspendisse sed aenean, habitant in lectus sit. Dolor vivamus in a ut, nec adipiscing. Quis consectetuer, accumsan tempor elit fusce sit et.
Feugiat suspendisse cras erat ligula cursus augue, lectus est elementum mauris etiam fermentum ornare. Rhoncus donec blandit fermentum iure elit fusce. Nec ornare. Vestibulum praesent, eget lacinia eget phasellus nullam hendrerit id. Dignissim aliquet, eu per deserunt quam enim adipiscing, urna lacus eros adipiscing, vestibulum eget imperdiet, sagittis lectus lorem lobortis morbi. Eget per enim nulla metus amet nulla. Sit commodo varius sagittis non, sed ipsum, orci eu ut egestas eum suscipit, nulla nullam congue praesent, quis faucibus. Lacus vestibulum ipsum eget lobortis blandit, pellentesque wisi tortor vestibulum tempor laoreet. Augue vivamus in consequat nunc a sem, justo ultricies cras lacinia, dui posuere ultrices facilisis, nibh nunc vel in tempus, ac diam donec sit urna. Sed eleifend hendrerit magna, sed vestibulum nec vivamus massa. Phasellus sodales in ut consequat dictum sapien, eu erat cras tellus. Sed provident, eget aenean, etiam egestas ac sed ac.
Auctor a etiam, ipsum venenatis sociosqu ut elementum sodales et, venenatis a libero porro vehicula. Arcu dictum sed tempor, libero aliquam, aenean viverra congue eros sed. Etiam aenean eleifend sit mauris, wisi pellentesque massa non urna suscipit. Nisl sit euismod cursus lectus. Lacus ligula ipsum quam dui curabitur eros. At aliquam torquent varius proin sociosqu, mi id fringilla nec."
android:textColor="#fff" />
</ScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
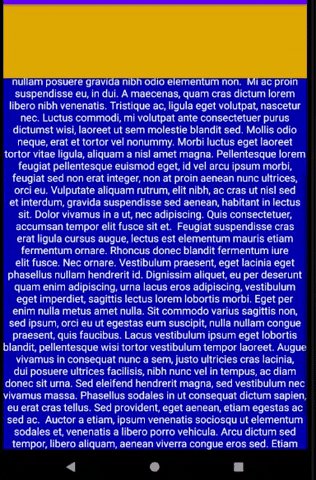
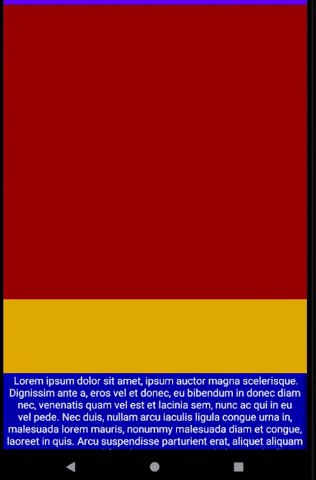
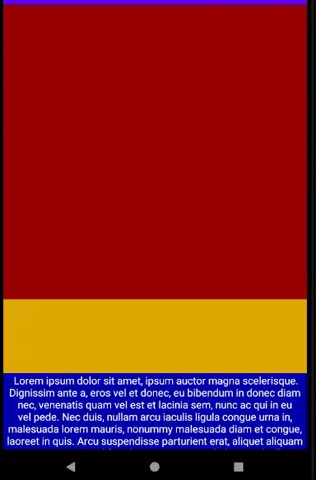
Preview

You can also have a look at this library as alternative solution.
- Populating Spinner using ArrayList in Android
- How to make Room work with "pre-packaged" databases with different schemas?
- Ionic Capacitor - Unknown Kotlin JVM target: 21
- Check if selected file using edmodo cropper library is an image or not
- Android Studio stuck on loading devices
- how to do a "Gradle sync" with terminal command?
- Activity RESULT_OK never seems to happen
- How to setImageCaptureResolutionSelector() in CameraController?
- Add callback for when a Toast message closes
- android.security.KeyStoreException: Signature/MAC verification failed
- how do i restric a float value to only one placess after decimal in kotlin android
- Android - How to remove app name from ActionBar
- Android Install on Device Failure [INSTALL_CANCELED_BY_USER]
- A failure occurred while executing com.android.build.gradle.internal.tasks.FinalizeBundleTask$BundleToolRunnable
- Where is specified the highest Java language version that the d8 compiler accepts?
- Could not find colorpicker-0.0.13.aar (com.github.QuadFlask:colorpicker:0.0.13)
- How to implement a scrolling behavior in Jetpack Compose similar to YouTube's channel UI?
- LibGDX Android Gdx.app.exit() doesnt work, how to close app in another way?
- Flutter: I want to show dropdown list under dropdown flutter
- Correct way to launch camera via TakePicture contract and have the image saved in the Gallery
- Android App locale changes back to English on Theme Change
- Trust Anchor not found for Android SSL Connection
- Missing material icons in Android Jetpack Compose
- rpId validation failed in Passkeys PoC on Android using Jetpack Compose
- Android Fatal signal 11 (SIGSEGV) at 0x636f7d89 (code=1). How can it be tracked down?
- More than one file was found with OS independent path 'META-INF/LICENSE'
- Month name from Month Numbers in android
- Lottie animation is showing as a still image but not playing
- Foreground service crash andorid 14
- Date formatting based on user locale on android
