Angular test with asyncScheduler and flush - why it fails with flush()?
There is this Angular component:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { asyncScheduler, Observable, of, queueScheduler, scheduled } from 'rxjs';
@Component({
selector: 'test-component',
templateUrl: './test-component.component.html'
})
export class TestComponentComponent implements OnInit {
value: string;
constructor() { }
ngOnInit(): void {
const data$ = this.fetchDataScheduler();
data$
.subscribe(value => {
this.value = value;
});
}
private fetchDataScheduler(): Observable<string> {
return scheduled(of('foo'), asyncScheduler);
}
}
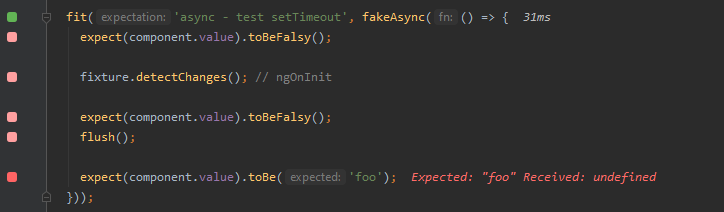
and the test is failing:
it('async - test setTimeout', fakeAsync(() => {
expect(component.value).toBeFalsy();
fixture.detectChanges(); // ngOnInit
expect(component.value).toBeFalsy();
flush();
expect(component.value).toBe('foo'); // <- fails here
}));
flush() should flush all macrotasks, but it does not. Why?
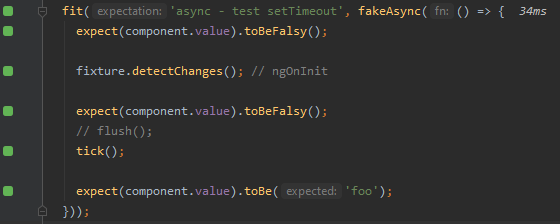
If I use tick(), then the test is passing.
(Screenshots above provided by Jest and Wallaby plugin.)
Why is not passing with flush() but is passing with tick()?
Simulates the asynchronous passage of time for the timers in the fakeAsync zone by draining the macrotask queue until it is empty. The returned value is the milliseconds of time that would have been elapsed.
Repo is here: https://stackblitz.com/github/felikf/angular-testing-examples
asyncScheduler is a setInterval which is a periodic macroTask, and currently the flush() API only flush non-periodic macroTasks such as setTimeout()
For now you should use tick() to make it work.
You can read more about it here