react-nativevictory-chartsvictory-native
Rounded Radar Chart in Victory Native
I'm trying to create a radar chart in Victory Native but I need the edges of the radar to be rounded.
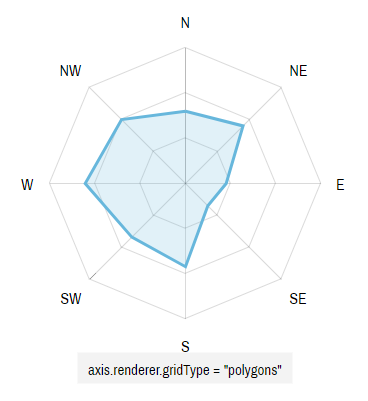
The chart provided looks like this:

while I need to make it look like this:
Ideally I would just add lineTension in the style like so:
<VictoryGroup
colorScale={["gold", "orange", "tomato"]}
style={{ data: { fillOpacity: 0.2, strokeWidth: 2, lineTension: 0.7 } }}
>
{this.state.data.map((data, i) => {
return <VictoryArea key={i} data={data}/>;
})}
</VictoryGroup>
But that doesn't do anything.
Your help is greatly appreciated!!
Solution
You can use interpolation prop on your VictoryArea component with these available polar chart options:
"basis", "cardinal", "catmullRom", "linear"
interpolation prop in Victory documentation
<VictoryArea key={i} data={data} interpolation="cardinal" />
- How to get Android Version number in React-Native? (not API level number)
- How to set a new kotlin and gradle version in React Native?
- Snapshot Testing - Realm already opened on current thread with different schema
- Flatlist Virtualized List Error in React Native
- NPM stuck on idealTree: timing idealTree
- react-native-chart-kit Min and Max value
- appium XCUITest ios (React-native) app not launching
- Android build error "AndroidManifest.xml requires a placeholder substitution"
- React native victory chart gives error value undefined
- Scanning QR code on iOS suddenly results in "No usable data found" message
- React-Native GoogleSignin.SIGN_IN_CANCELLED
- React/RCTBridgeDelegate.h' file not found
- force react native (Android) app to update
- How to handle internet disconnection when loading an expo-av video component
- Error: One of the `NSLocation*UsageDescription` keys must be present in Info.plist to be able to use geolocation
- ScrollToEnd after update data for Flatlist
- How to pass more than one params when navigating to another screen?
- Error: EMFILE: too many open files - React Native CLI
- Setting environment variable in react-native?
- Scroll View inside view not working react native
- Read app.json (or exp.json) programmatically
- Is there a way to get device owner access in a react native project?
- React Query in Expo wont refetch
- Expo, Why can't I use router in _layout?
- onLoadEnd is not fired in react-native Image
- How does Apple's Live Caller ID Lookup work?
- Expo stuck on: "Welcome to Expo" screen
- Google play console submit permissions error
- isAcknowledgedAndroid is always false for consumable product
- onPress in functional react native component not working