Bundling and minifying MVC project for production in ABP
I have an ABP - ASP Net Core 2 - MVC template. I am not quite sure about the steps required to take to bundle and minify the Javascript and Css files. I have already gone through some tutorials in that regard but each required something which does not exist in the template, such as gulp or project.json file. Do I need to add these to the solution myself or there is another way of bundling? I can see that there is a bundleconfig.json file but quite sure how to trigger to update the .min files.
ABP has an article (section) that touches on using the Bundler & Minifier VS extension:
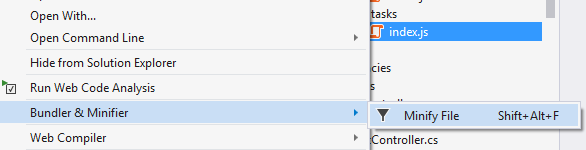
I used Bundler & Minifier VS extension (which is default way of minifying files in ASP.NET Core projects) to minify the script:
This adds the following lines into bundleconfig.json file in the .Web project:
{ "outputFileName": "wwwroot/js/views/tasks/index.min.js", "inputFiles": [ "wwwroot/js/views/tasks/index.js" ] }And creates a minified version of the script:
Whenever I change the index.js, index.min.js is automatically re-generated.