9 patch row background appears irregularly in Android
I'm using the following 9 patch image as the row background in a list view.
alt text http://img39.imageshack.us/img39/9346/rowbackground9.png
(the image is right above this line, in case you missed it)
I've placed this image in drawable-hdpi. When I run the app in a high density device, the grey border appears only while scrolling, and disappears when the list view is still. Why is this?
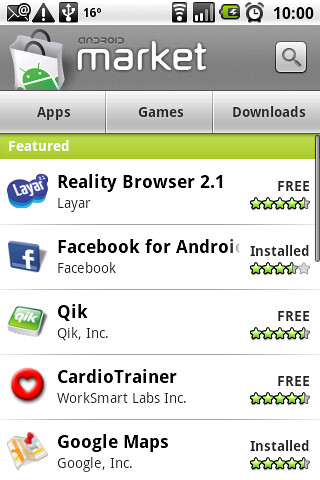
The goal is to have a row divider like the Android Market app.

You'd probably want Mark or Romain to illuminate on the specifics (cough =] ), but I'm pretty sure that neither 9-patches nor backgrounds are intended for this purpose. Even if you were able to get it to work, 9-patches aren't scaled as such, so you wouldn't get the sweet gradient present above. Just use the divider and dividerHeight attributes on your ListView.