How do I more efficiently insert footnotes into a Hexo post?
I have been trying to insert footnotes into my Hexo posts (written in Markdown, if their markup language is relevant). I come from a background of using Jekyll to power my websites and when I used Jekyll I would add [^n] (where n is a positive integer, i.e., n ∈ {1,2,3,...}) in text and something like:
[^1]: footnote #1
[^2]: footnote #2
[^3]: footnote #3
...
at the end of the post where footnote #1, #2, #3, etc. are replaced with my actual footnotes. While with Hexo things seem a little more complicated. I looked for a footnote plugin at https://hexo.io/plugins/, unsuccessfully I might add, then I used Google to search for the answer and found this gist https://gist.github.com/kuanyui/d1728c2a526a615de56c. I tried to use this gist by adding it to my Hexo site's script folder, but this failed (for the full error details see the gist, as I commented the details there). I then tried a HTML trick I learnt by examining the generated content of my Jekyll posts that had footnotes added to them via the aforementioned method. Namely, adding:
<sup id="fnref:n"><a href="#fn:n" class="footnote">n</a></sup>
(where yet again n is a positive integer) in text where I want my footnotes to appear and:
<ol>
<li id="fn:1">Footnote #1.<a href="#fnref:1" class="reversefootnote">↩</a></li>
<li id="fn:2">Footnote #2.<a href="#fnref:2" class="reversefootnote">↩</a></li>
<li id="fn:3">Footnote #3.<a href="#fnref:3" class="reversefootnote">↩</a></li>
...
</ol>
to the end of the post. The problem is that this method, while effective, is also tedious (i.e., per footnote it requires a lot more typing than I would like), so I tried creating this ejs template (which corresponds to the in-text footnotes), which I placed in my layouts folder under the name footnotes.ejs:
<sup id ="fnref:<%= n %>"><a href="#fn:<%= n %>"><%= n %></a></sup>
and inserting this into my posts with:
<%- include('layouts/footnotes', {n:1}); %>
but this too failed (by failed I mean when I generated my hexo site this in-text citation was left completely unformatted).
So I am here to ask for a more efficient way to insert footnotes into Hexo posts. Namely one that requires as little typing, per footnote, as possible.
I just created a hexo-plugin to support markdown footnotes :
So, you just have to install the package with
npm install hexo-footnotes --save
If Hexo detect automatically all plugins, that's all.
If that is not the case, register the plugin in your _config.yml file :
plugins:
- hexo-footnotes
Here is the syntax :
basic footnote[^1]
here is an inline footnote[^2](inline footnote)
and another one[^3]
and another one[^4]
[^1]: basic footnote content
[^3]: paragraph
footnote
content
[^4]: footnote content with some [markdown](https://en.wikipedia.org/wiki/Markdown)
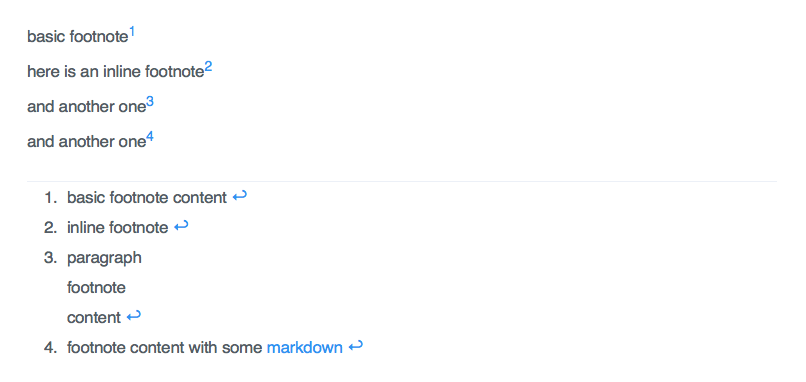
Here is the result :

- Distinguish between two maximum values in a column with Power Query
- Power Query Conditional JOIN - JOIN with WHERE clause
- Calculate combinations for a range of text values in excel
- How to update a column's values in Power BI M Language
- What's the difference between DAX and Power Query (or M)?
- Sorting issue when consolidating monthly data into a year to date file. Using query, sorting by day, time, and letter
- Power Query `List.Generate` runs too slow
- Custom Colum based on specific dates in powerquery
- How do I properly use table.group in a PowerQuery query to dynamically summarize different rows and columns?
- Excel Power Query syntax issue transform multiple columns of records
- How to capitalize only first letter of a sentence
- Power Query Import For Power BI with group by on SelectRows
- Get data from config table cell when loading data source with power query
- Translate Excel Formula into Power Query
- Counting matching pairs of letters in lists of bigrams in Power Query M
- Bigrams of a string in Power Query M
- Power Query code to refer to another query (and how buffering works)
- M code for the equivalent of of Left (string, len(string)-11)
- How to add a missing column to the Transform Sample File
- How to add or insert ' (single quotes) for every string in a list in which strings are separated by commas in Power Query
- Power BI M code Split column from Lowercase to Uppercase won't include diacritics (accents)
- M Code(Power Query) to Remove Empty columns that runs fast
- How to find the value with date closest to another date
- Error when build AOSP 14 - internal error: undefined variable CTS_TEST_SUITES_DEFAULT
- Call a table using a dynamic identifier
- Problem getting the value from a cell using M in excel
- How to rename columns based on the data within them in Power Query M?
- Power Query return a field name based on parameter
- Power Query: after combining 2 tables got something strange
- Token Literal Expected Error in Power Query M Code using try and List.MatchesAny