CSS3 / HTML 5 / PNG blur content behind element
I'm trying to blur the content behind a fixed position header so that the content behind it has the user scrolls is blurred when behind this div.
I used to achieve this with simple opacity in CSS but this does not blue the content behind the DIV, merely imposes a translucent panel in front of it.
Is there a simple way even if its a cheat of achieving what I am after. Whether by using a PNG background image or in CSS.
Take a look at the way iOS7 does this http://www.apple.com/ios/ios7/features/.
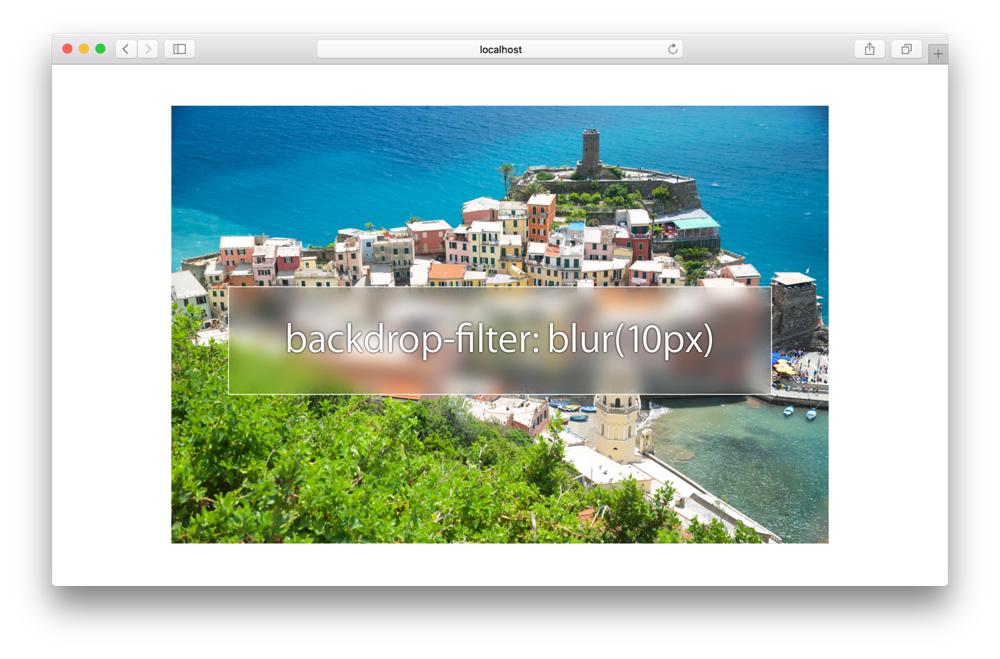
It's 2015 now, and Apple announced Safari 9, which supports a new CSS feature, the backdrop-filter. Using this CSS rule on your div applies filters to elements behind it only:
#myDiv {
backdrop-filter: blur(10px);
}

This feature is currently only available in Safari anyway (and the -webkit prefix is required for it to work), so I don't recommend using it for now. If you do so, be sure to make use of @supports or/and JS to implement fallback for browsers that don't support it yet:
@supports (backdrop-filter: blur(10px)) {
#myDiv { background: #181818; }
}
Here's the compatibility table at caniuse.com, as well as the Chromium and Firefox feature requests.
Learn more about what's new in Safari.
- Fast & accurate atan/arctan approximation algorithm
- What's the difference between strtok_r and strtok_s in C?
- How memory address for pointer to arrays is same as an element in 2D array?
- Which is the best way to suppress "unused variable" warning
- How to use ellipsis in c's case statement?
- How can I exclude non-numeric keys? CS50 Caesar Pset2
- Fast ceiling of an integer division in C / C++
- Is there an invalid pthread_t id?
- How does SIMD (avx) processing work? for example, if I want 10 32 bit floats how do i fit in a 256 bit avx vector?
- FDCAN problems on STM32G4
- How does the call macro enable mutual recursion between functions f and g in this Hanoi Tower implementation?
- Running test on Rocket core CPU - global variable initialized to 0 is unsuccessful, output wrong value instead
- Interacting with C arrays without knowing the size
- Combination of two strings
- Avoiding strcpy overflow destination warning
- carriage return by fgets
- How to use special characters in C?
- Why does 1.0/100.0 == 0.1/10.0 give True?
- Is it correct to compare pointers in C?
- Force free() to return malloc memory back to OS
- How can I print to standard error in C with 'printf'?
- What is the standard behavior of fread in C on Windows?
- How is strtok removing lines it shouldn't have access to?
- Using array as smart point in C
- Assigning string to malloced 2d char array not working as intended
- How to refactor repetition inside a Makefile?
- Why does an empty preprocessor command still evaluate to something?
- How to implement variable sized array within C struct
- Character array typecasting to integer
- Handling HTTP Headers in a Minimal C HTTP Server