Skewed Borders on a Div
I'm trying to skew a div, similar to this: Slant the top of a div using css without skewing text or this: http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
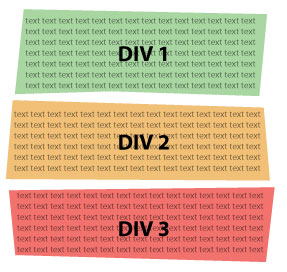
Here's an image of what I'm trying to do:

Basically, I need to slant the borders in weird ways on all 4 sides. I can do this with background images, but I'd prefer some way to do this in CSS so the divs can be responsive in width and height. I'd like to find a solution that works on older browsers, but I understand I can't have everything!
What would be the best way to have slanted borders on all 4 sides? (Note: the border on the bottom of the green box slants up in the middle, and down on the outside, and I do NOT need the borders to do this. just a slant in one direction is good.)
I was able to make something very similar.. it works in all modern browsers.

HTML - Pretty simple
div:nth-child(1) {
background: rgb(122, 206, 122);
height: 140px;
transform: skew(-10deg) rotate(2deg);
-webkit-transform: skew(-10deg) rotate(2deg);
-moz-transform: skew(-10deg) rotate(2deg);
}
div:nth-child(1) p {
transform: skew(10deg) rotate(-2deg);
-webkit-transform: skew(10deg) rotate(-2deg);
-moz-transform: skew(10deg) rotate(-2deg);
padding: 3% 2%;
}
div:nth-child(2) {
border-bottom: 180px solid rgb(233, 233, 65);
border-left: 8px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 60px;
transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
}
div:nth-child(2) p {
transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
padding: 3.5% 3%;
}
div:nth-child(3) {
border-top: 140px solid rgb(253, 74, 74);
border-left: 23px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 20px;
transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
}
div:nth-child(3) p {
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
position: absolute;
top: -140px;
padding: 3% 3%;
}
div:nth-child(3):before {
content: '';
width: 124%;
height: 80px;
background: white;
position: absolute;
left: -20%;
bottom: 120px;
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
}<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>