Webkit-Transform:Scale doesn't work in HTML5 FullScreen mode (chrome only)
I'm working on a project that requires the page to scale all the elements up according to the page (for the curious: generates html from XBMC skins).
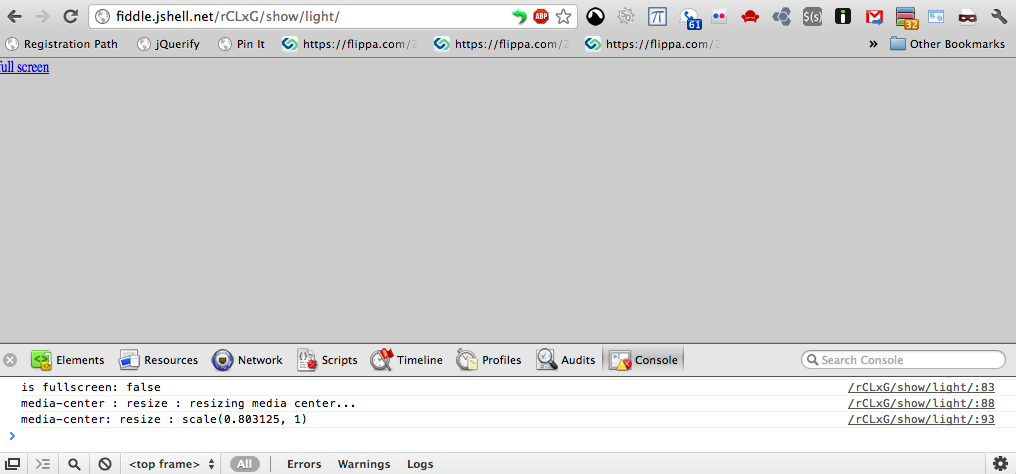
Scaling working in windowed mode

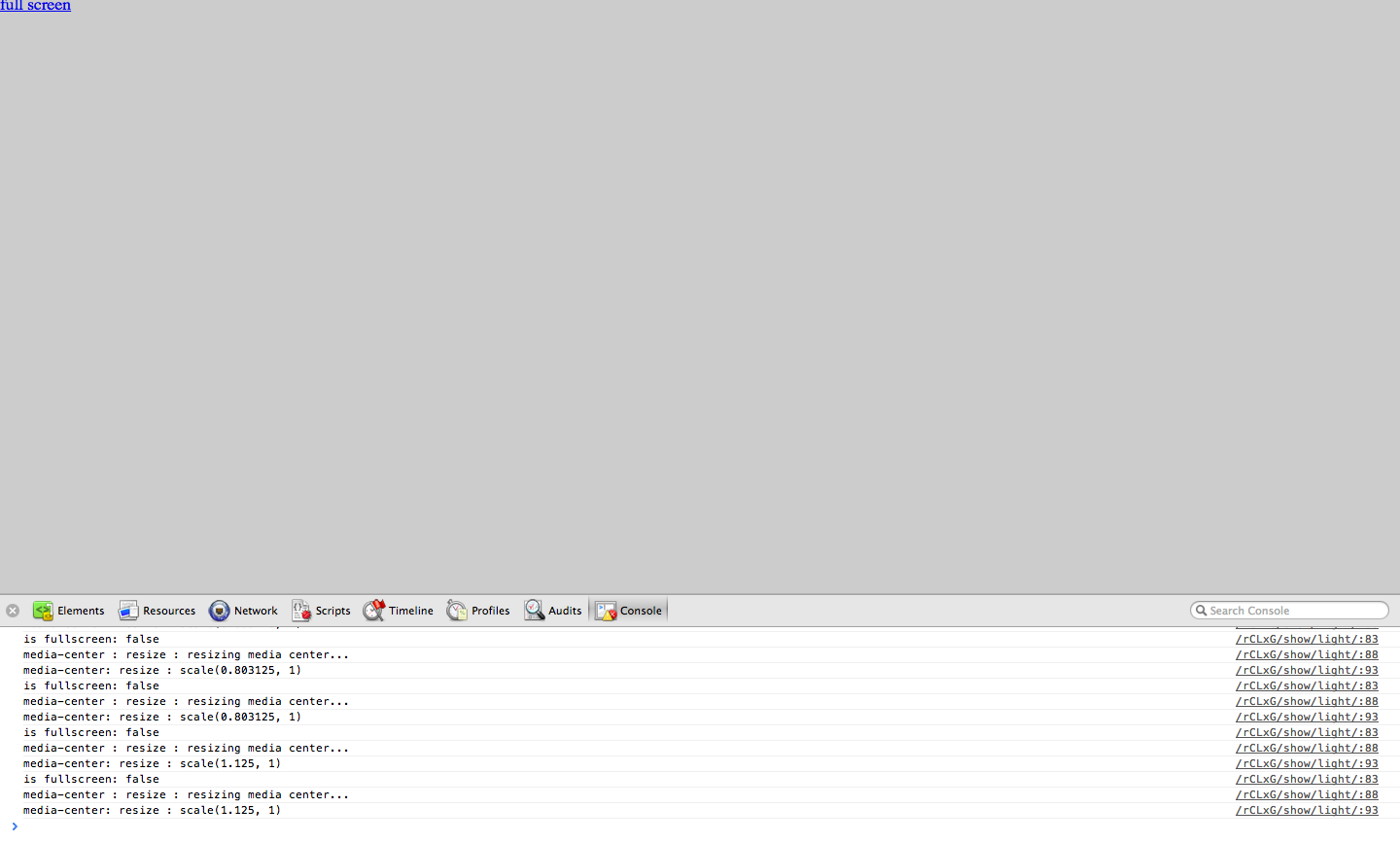
Scaling working with Chrome fullscreen mode

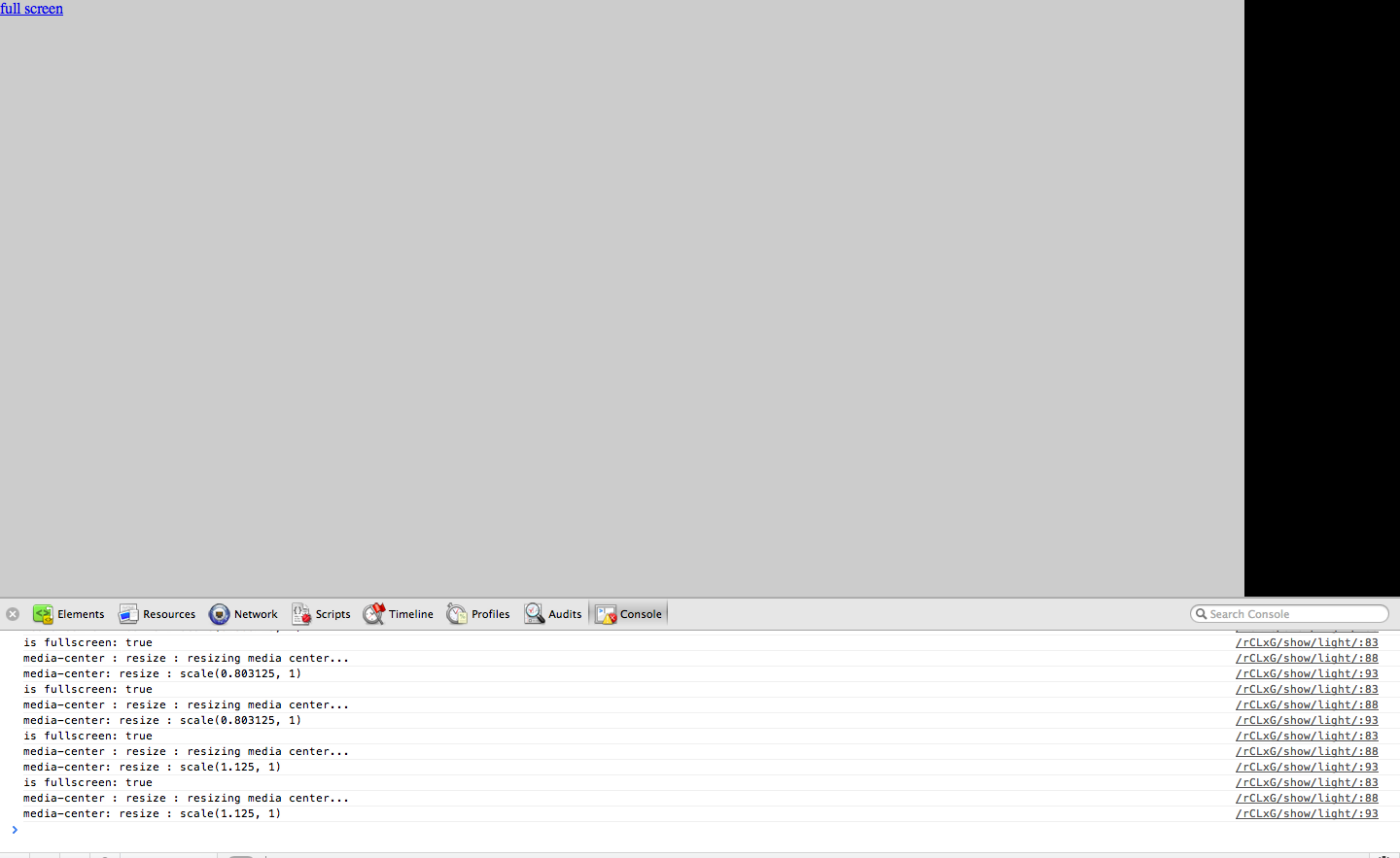
Scaling not working with HTML5 requestFullScreen (note the black space)

Now the problem I'm having is that in Chrome, when you use the fullscreen link the body does not scale up (like it does when you just View -> Enter FullScreen. It seems to get the correct sizes but the -Webkit-Transform: scale(x, y) seems to have no effect
Code: http://jsfiddle.net/rCLxG/
Result: http://fiddle.jshell.net/rCLxG/show/light/
Thanks in advance!
Fixed by using
document.body.webkitRequestFullScreen();
instead of
document.getElementById("MediaCenter").webkitRequestFullScreen();
It appears that when you use webKitRequestFullScreen on an element some of the CSS applied to outer elements (like body) don't work. Can't find any documentation on this behavior but I'll keep this answer updated if I find anything
- Add newlines before selected hyphen symbols
- Why Puppeteer PDF generation not working on Windows?
- How do I get the current date in JavaScript?
- Passing "Id" selected checkbox to Modal bootstrap and send to controller
- ASP.Net MVC Make navigation bar disappear when in full screen mode
- How to resolve uncaught error createSelector method?
- Cordova will not open iframe target links in system browser (or at all)
- How to JSON.stringify a dom element?
- Failed Deployment on Netlify
- Wait until all promises complete even if some rejected
- Warning: Page: Support for defaultProps will be removed from function components in a future major release
- How to prevent the right and bottom edges of my grid from being white on certain grid sizes?
- Issue Controlling Label Font Size on xAxis in LightningChartJS with React and TypeScript
- ReactJS regex doesn't work on a splitted string
- HTTPS block my audio playlist. How to solve it?
- How to make a Proxy trap assignment to itself?
- Is there a way to programmatically override a datasource url with nest config?
- How to find the key code for a specific key
- Cannot read property of undefined React Hooks
- Vue 3 defineExpose doesn't expose child method or property
- What are core files by Node.js?
- Parse and format date in string
- How to load Google Tag Manager with next/script component (Next.js 11)?
- How to format date with date-fns?
- Function declaration is block scoped
- Setting cors in strapi 4
- storing base64 in localstorage
- loading env variables in react app using vite
- functional programming efficiency vs imperative
- Understanding map with comma operator